Data Channel Sample
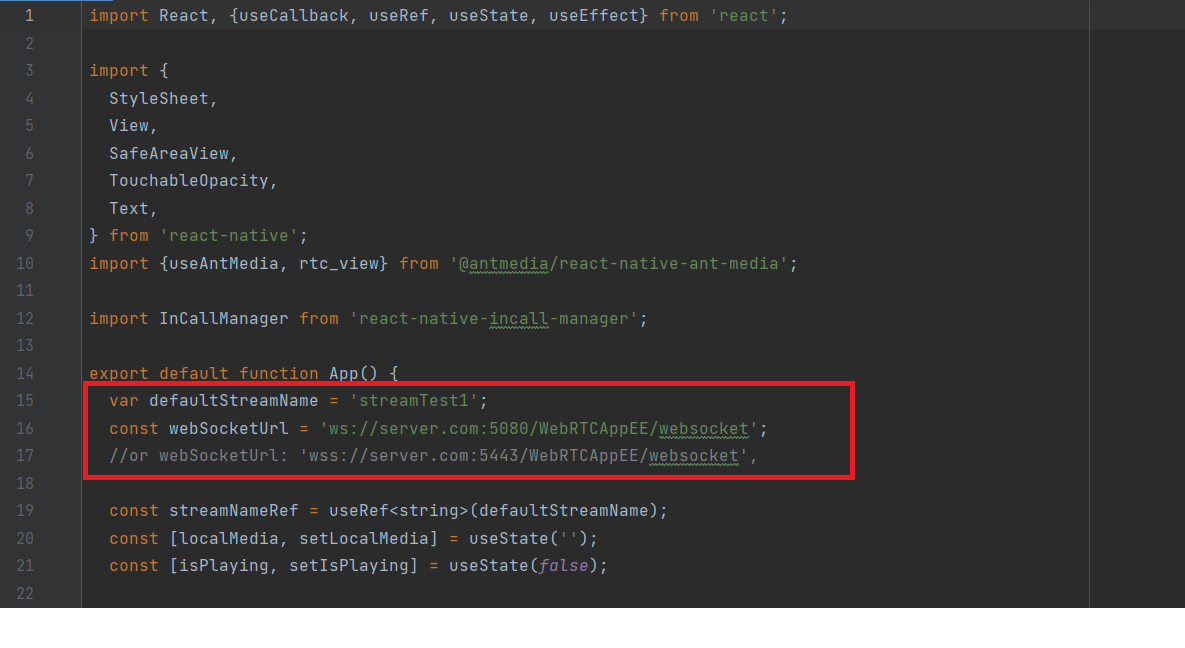
- Open the /example/src/Chat.tsx file and update the defaultStreamName variable for streamId and the webSocketUrl variable with your server domain or IP address.

- Open the /examples/android folder and provide read, write, and execute permissions to the gradlew file.
chmod 750 gradlew
- Move to the examples folder, edit the below index.js file as below:
import { AppRegistry } from 'react-native';
//import App from './src/App';
//import App from './src/Play';
//import App from './src/Peer';
//import App from './src/Conference';
import App from './src/Chat';
import { name as appName } from './app.json';
AppRegistry.registerComponent(appName, () => App);
and run the below commands to run the Data Channel sample React native app.
npm install
npm run android
- Click the
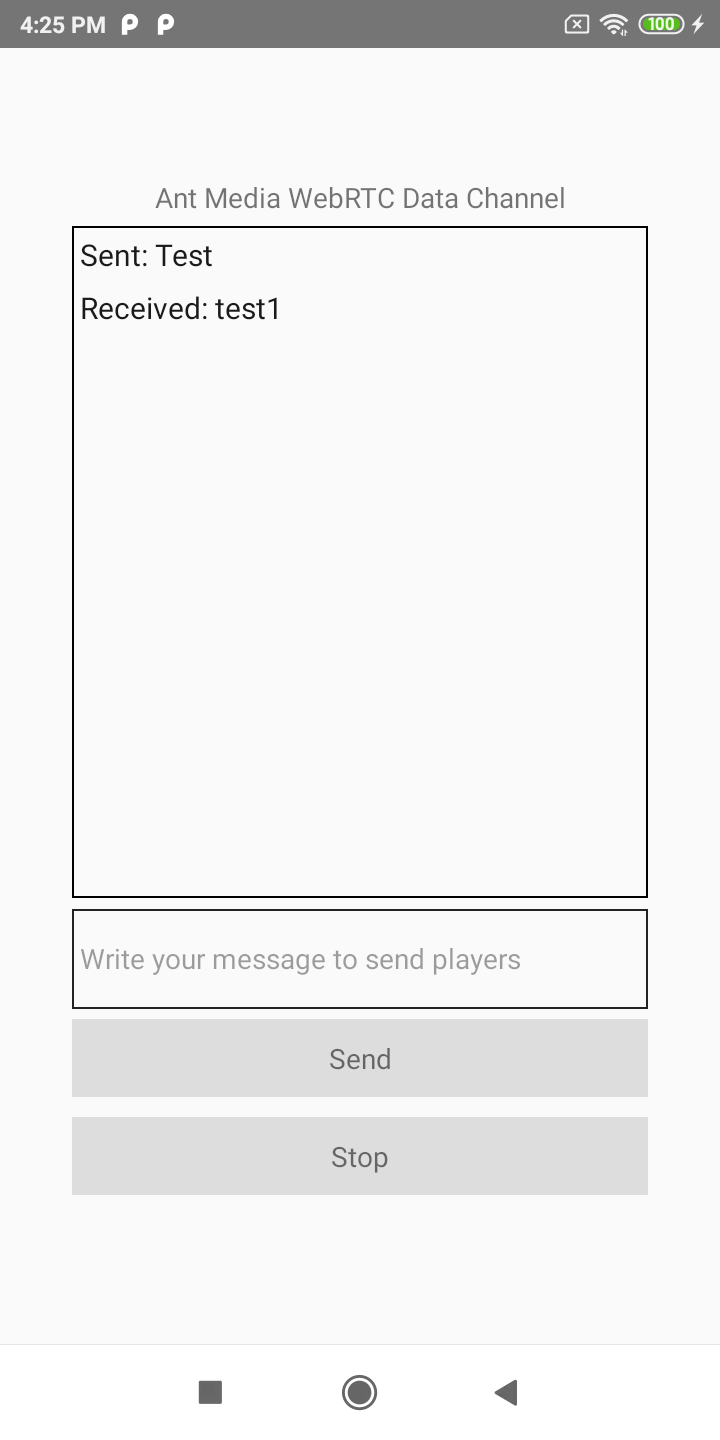
Publishingbutton on the screen to create the data channel stream on the server.
- Once the stream is published, the user can start sending messages using the send button and also see the received messages from other users.

You can quickly play the stream via a sample page and send and receive the data channel messages.