Play WebRTC Stream
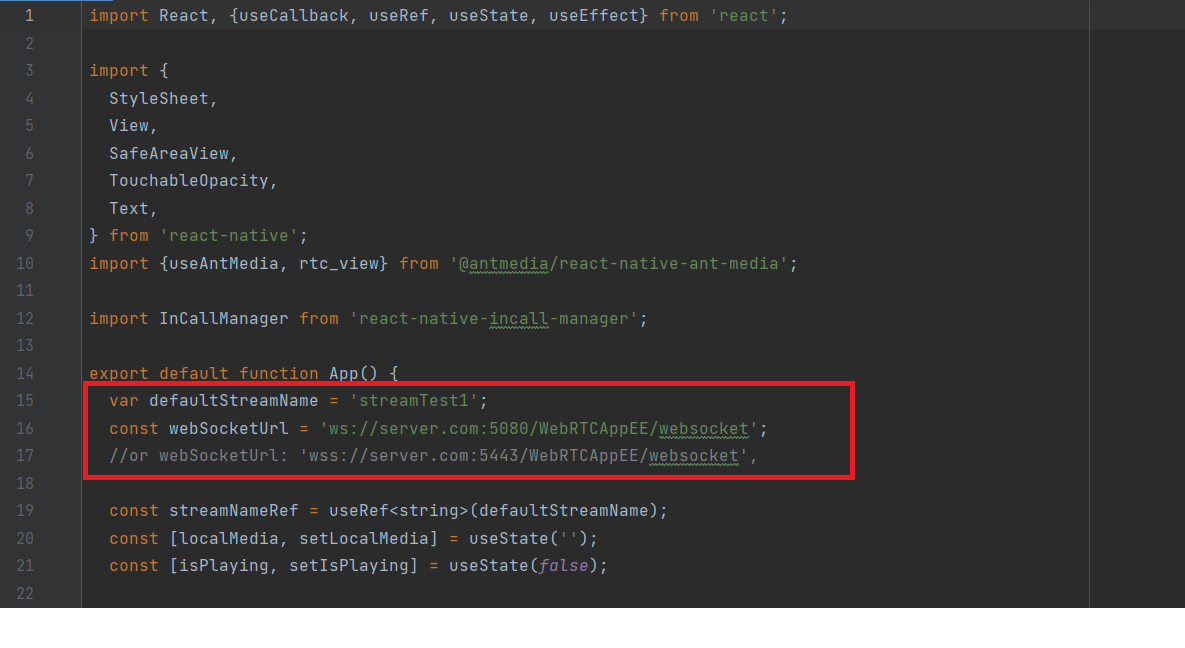
- Open the /example/src/Play.tsx file and update the defaultStreamName variable for streamId and the webSocketUrl variable with your server domain or IP address.

- Open the /examples/android folder and provide read, write, and execute permissions to the gradlew file.
chmod 750 gradlew
- Move to the examples folder, edit the below index.js file as below:
import { AppRegistry } from 'react-native';
//import App from './src/App';
import App from './src/Play';
//import App from './src/Peer';
//import App from './src/Conference';
//import App from './src/Chat';
import { name as appName } from './app.json';
AppRegistry.registerComponent(appName, () => App);
and run the below commands to run the Play sample React native app.
npm install
npm run android
- Before playing, make sure that there is a stream that is already published to the server with the same streamId in your defaultStreamName variable. You can quickly publish a WebRTC stream to the Ant Media Server via a sample page.
https://your_domain:5443/WebRTCAppEE
- Click the
Start Playingbutton on the screen to play the stream that you are publishing on the server.