WebRTC yeteneklerini Android ortamında WebRTC Android SDK’sı ile kullanabilirsiniz.
AppRTC projesinin basitleştirilmiş ve entegre edilmiş bir versiyonu olan bu SDK, sinyal sunucusu olarak Ant Media sunucusunu kullanır ve Android cihaz ve tarayıcıları arasında birebir WebRTC bağlantısı sağlar. Bu yazıda, Demo Uygulamasını ilk kez nasıl çalıştıracağınızı anlatacak ve SDK hakkında daha detaylı bilgi vereceğiz.

WebRTC Demo Uygulaması Nasıl Yapılır ?
Gereksinimler
WebRTC Android SDK’sını kullanmak için, Android SDK’sına ve Ant Media Sunucusu’nun Enterprise Versiyonu’na sahip olmanız gerekmektedir. Bununla ilgili olarak bize contact@antmedia.io adresinden ulaşabilirsiniz. Enterprise versiyonunu deneme amaçlı size ulaştırabiliriz.
Ant Media Sunucusunu Başlatalım
Android Media Server Enterprise versiyonunu çıkartıp terminalden start.sh komutu ile sunucuyu başlatın.
cd /path/to/ant-media-server ./start.sh
WebRTC Android Projesini Android Studio’da Açalım
- Android Studio’da proje oluşturun
- Android Demo Uygulamasını cihazınıza yükleyin
- Sağ üstteki Ayarlar butonuna tıklayın
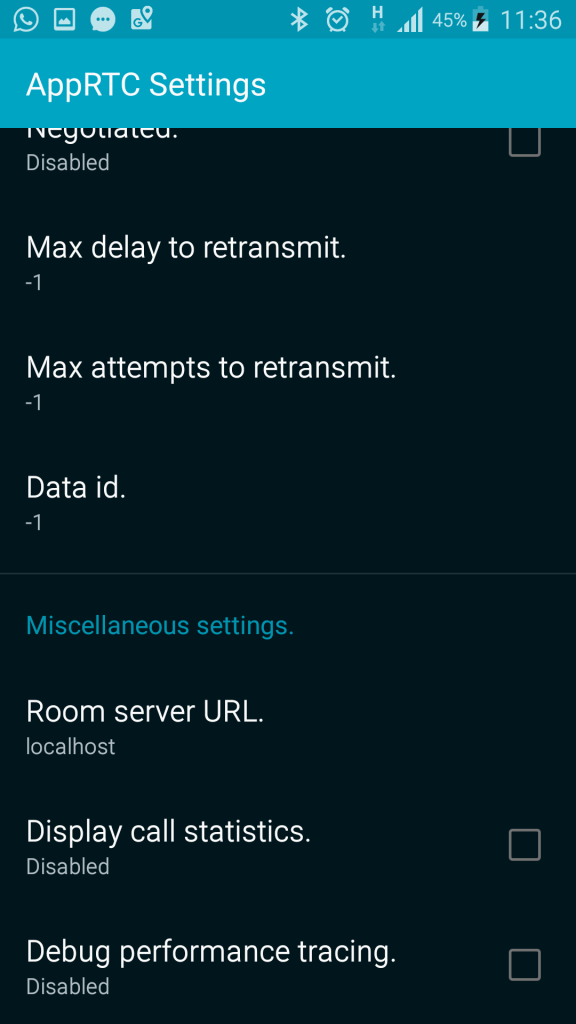
- Room Server URL’i görene dek aşağı inin ve tıklayın
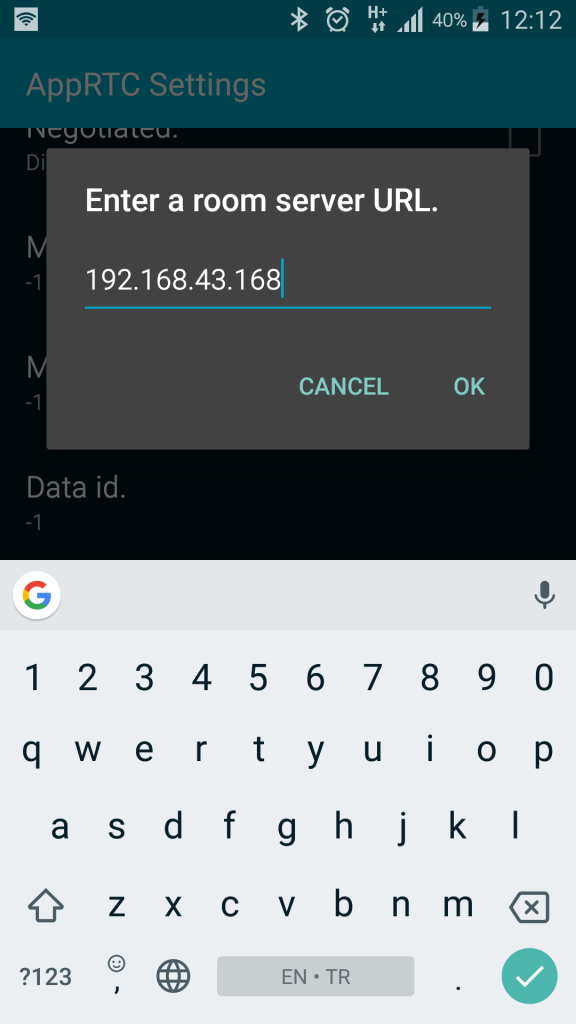
- Açılan ekrana Ant Media Sunucusu Enterprise Versiyonu Sunucu IP’sini girin ve OK’e tıklayın
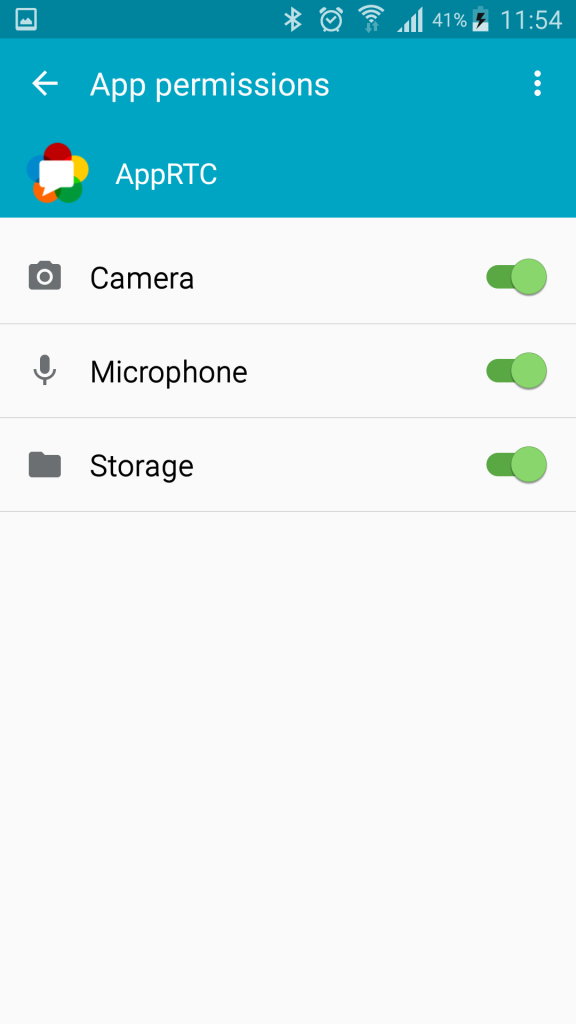
- Uygulamayı kapatın ve Sistem Uygulama Yöneticisi’nden Uygulama İzinleri’ne gidin. Buradan Android AppRTC uygulamasına tüm izinleri verin.
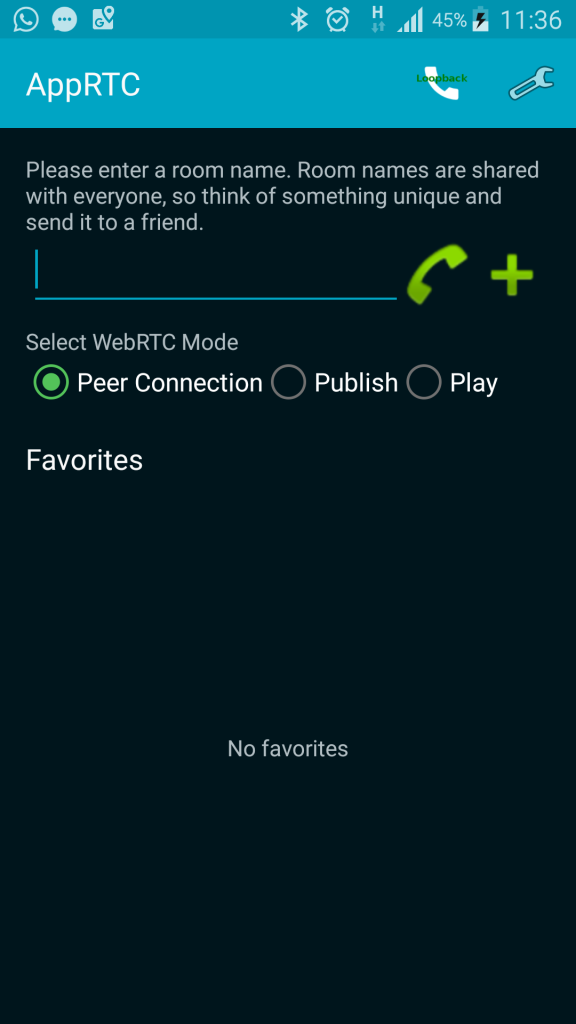
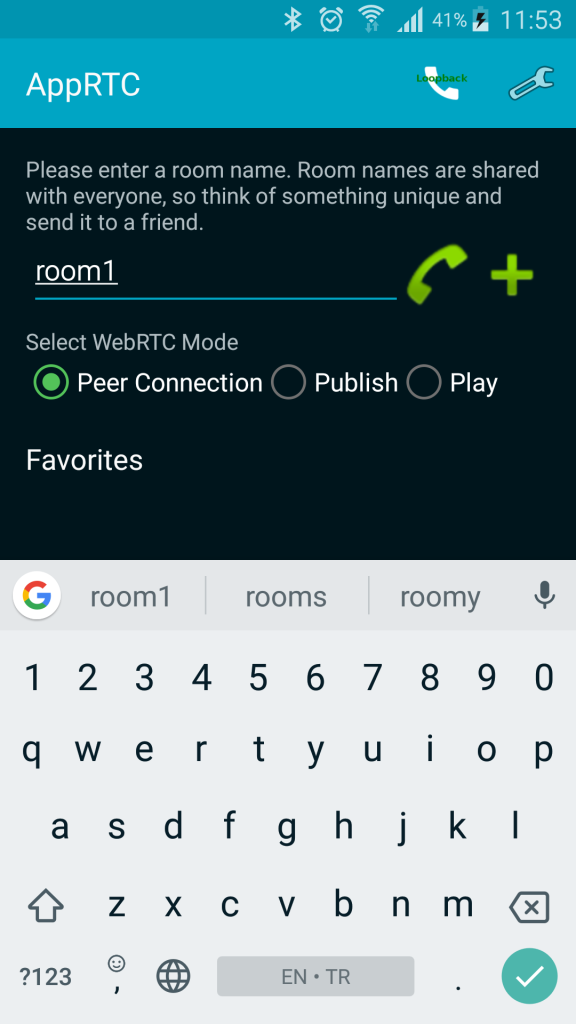
- Yeniden AppRTC uygulamasını açın ve oda ismine “room1” gibi bir isim vererek telefon ikonuna tıklayın
- AppRTC, Ant Media Sunucusu’na bağlanır ve diğer kişinin bağlanmasını bekler
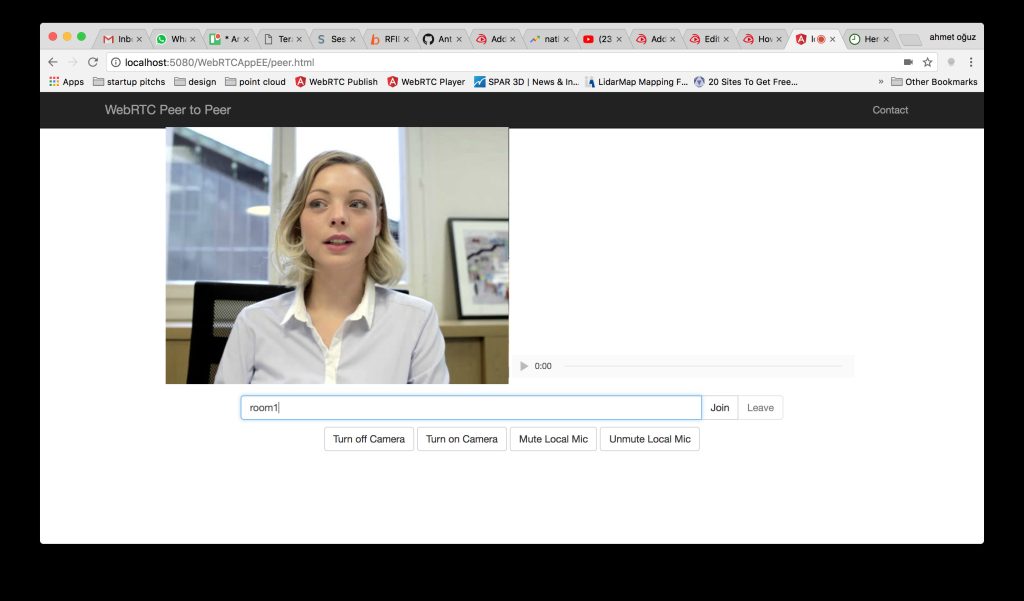
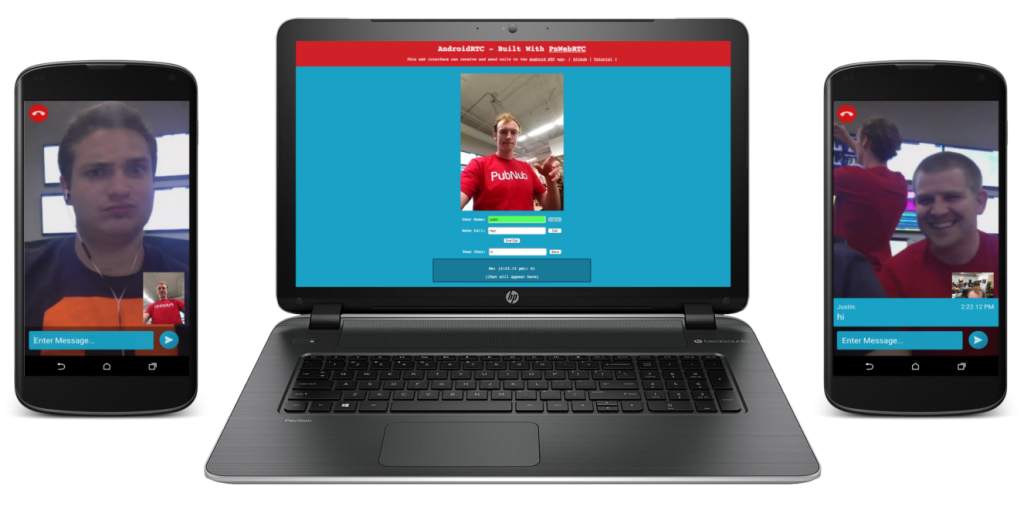
- Birebir bağlantı oluşturabilmek için, karşı taraf da aynı odaya bağlanmalıdır. AppRTC’yi diğer Android cihazlarınıza yükleyip room1’e bağlanabilirsiniz ya da http://SERVER_IP:5080/WebRTCAppEE/peer.html adresindeki metin kutusuna “room1” yazıp “join” e tıklayabilirsiniz.
- Böylece birebir bağlantı oluşturulur ve karşı tarafı görebilir, onunla konuşabilirsiniz.
Android WebRTC SDK Hakkında Daha Fazla Bilgi
Android SDK’nın örnek bir kullanımı için CallActivity sınıfına göz atın.
Modlar
3 çeşit yayın senaryosu yani modu vardır:
- Birebir bağlantı (Peer) (iki nokta birbirine bağlanır, 1-1 bağlantı)
- Yayın (Publish) (bir nokta yayın yapar, 1-N bağlantı)
- Oynatma (Play) (Diğer noktalar yayını oynatır, 1-N bağlantı)
Geliştiriciler, proje ve ihtiyaçlarına göre bir ya da tüm modları uygulamalarında kullanabilirler.
Konfigürasyon Parametreleri
WebSocket bağlantısı oluşturmak için, iki grup parametre başarılı bir şekilde tanımlanmalıdır. Bunlar, bağlantı oluşturmak için minimal ve zorunlu konfigürasyonlardır. Bunlar dışında, geliştiriciler zorunlu olmayan diğer fonksiyonel ve GUI parametrelerini tanımlayabilirler.
Örneğin;
setCam2 (param); //boolean setVideoResolution (param); setVideoCodec (param);
Sinyalleşme Parametereleri
İlk grup parametre, sinyal parametreleridir. Bu parametreler aşağıdaki değişkenlerden oluşur:
public SignalingParameters(List iceServers, boolean initiator,
String clientId, String wssUrl, String wssPostUrl,
SessionDescription offerSdp,List iceCandidates) {
this.iceServers = iceServers;
this.initiator = initiator;
this.clientId = clientId;
this.wssUrl = wssUrl;
this.wssPostUrl = wssPostUrl;
this.offerSdp = offerSdp;
this.iceCandidates = iceCandidates;
}
Aslında, geliştiriciler bu parametrelerden hiçbirini tanımlamak zorunda değillerdir. SDK, bağlantı için gerekli parametreleri arka planda oluşturur ve tanımlar.
Geliştiricinin tanımlaması gereken tek parametre Stun Server parametresidir. Bu parametre, varsayılan olarak “stun:stun.l.google.com:19302” şeklinde tanımlanmıştır. Eğer bu değer tanımlanmak istenirse, aşağıdaki metodu çağırmak yeterlidir:
appRtcClient.setStunServerUri(stunServerUri);
Bağlantı Parametreleri
İkinci grup parametre, aşağıda verilen bağlantı parametreleridir:
- streamId (Yayın adı)
- url (Sunucunun WebSocket URL’i)
- mode (Çalışma modu)
WebSocket sunucu URL’i bağlantı aracına bağlı olarak değişebilir. Örneğin; güvenli ortamlarda URL “ws” yerine “wss” ile başlar. Aynı zamanda port numarası varsayılan değer “8081”den “8082”ye değişir.
“join”, “publish” ve “play” mod değerleri Birebir (Peer), Yayın (Publish) ve Oynat (Play) çalışma modlarına göre kullanılmalıdır.
WebRTCClient Uygulaması
Öncelikle, uygulamanızın içerisinde bir webRTCClient örneği oluşturmalısınız:
public WebRTCClient(boolean loopback, String roomId, IWebRTCListener webRTCListener, Context context)
this(loopback, roomId, webRTCListener, context); }
webRTCClient = new WebRTCClient(loopback, roomId, this, Activity.this);
loopback: varsayılan uygulamada false olmalıdır
roomId: strem id
this: IWebRTCListener objesi
Activity.this: uygulamanızın aktivitesi
Daha sonra, aktivitenizin içerisinde UI elemanlarını oluşturun:
SurfaceViewRenderer pipRenderer = findViewById(R.id.pip_video_view); //This is for your own display SurfaceViewRenderer fullscreenRenderer = findViewById(R.id.fullscreen_video_view); //This is for your remote display callFragment = new CallFragment(); hudFragment = new HudFragment(); webRTCClient.setVideoRenderers(pipRenderer, fullscreenRenderer); callFragment.setCallEvents(webRTCClient); FragmentTransaction ft = getFragmentManager().beginTransaction(); ft.add(R.id.call_fragment_container, callFragment); ft.add(R.id.hud_fragment_container, hudFragment); ft.commit();
Son olarak, canlı yayını başlatın:
webRTCClient.startStream(url, roomId, mode);
url: WebSocket URL
roomId: Stream Id
mode: Peer, Publish or Play
Umarız bu tutorial sizlere faydalı olmuştur. Eğer sorularınız varsa, contact@antmedia.io adresine mail atabilirsiniz 🙂