WHIP—WebRTC-HTTP Ingestion Protocol—is a standardized protocol that simplifies ingesting WebRTC streams into media servers. Traditionally, ingesting streams into WebRTC servers required complex signaling procedures, involving multiple steps and protocols. WHIP addresses these challenges by using simple HTTP endpoints for media ingestion, reducing complexity and improving interoperability.
With the release of version 2.10.0, Ant Media Server now supports WHIP, making it easier than ever to integrate with WebRTC workflows. This article explores what WHIP is, its benefits, and how to use it with Open Broadcaster Software (OBS).
Why WHIP?
- Simplicity: WHIP streamlines the signaling process by leveraging HTTP, making it straightforward to implement and integrate into existing workflows.
- Interoperability: As a standard protocol, WHIP ensures seamless compatibility across various WebRTC implementations and media servers, promoting a unified ecosystem.
- Efficiency: By reducing the overhead associated with traditional WebRTC signaling methods, WHIP enables faster and more efficient stream ingestion.
- Ease of Integration: WHIP’s use of familiar HTTP methods simplifies the development process, minimizing the learning curve for developers.
How to Use WHIP with OBS and Ant Media Server?
Open Broadcaster Software (OBS) is a widely used open-source live streaming and video recording tool. Integrating OBS with Ant Media Server via WHIP can enhance your streaming setup by providing a robust and efficient way to deliver WebRTC streams. Here’s how to set it up:
Prerequisites
- Ant Media Server EE v2.10 or later
- OBS Studio v30.0 or later
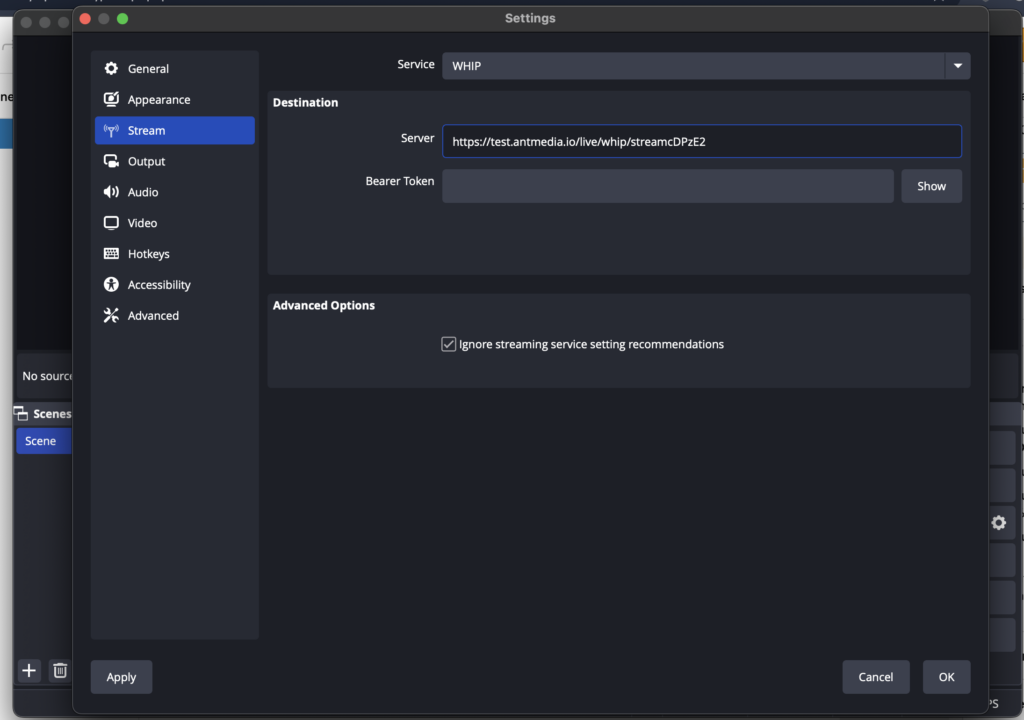
Step 1: Configure OBS for WHIP
- In OBS, go to
Settingsand thenStream. - Select the
WHIPas the service. - In the
Serverfield, enter the WHIP endpoint URL provided by your Ant Media Server.https://antmedia.example.com:5443/application_name/whip/streamId

Step 2: Start Streaming
- After configuring the stream settings, we are ready to publish.
- Click
Start Streamingin OBS.
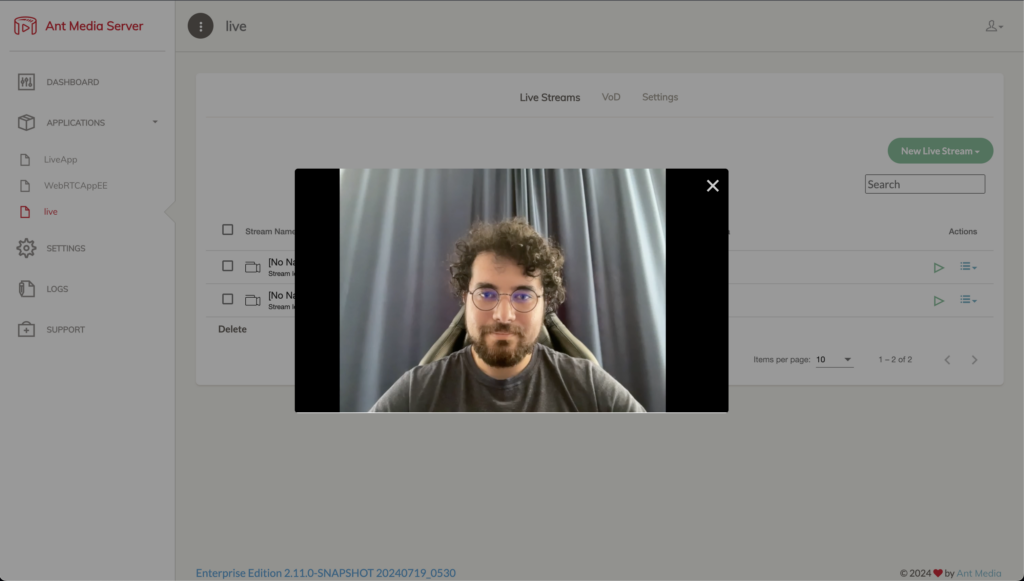
Step 3: Verify the Stream on the Ant Media Server
- Access your Ant Media Server dashboard to verify that the stream is being ingested correctly.
- You should see your live stream listed, and you can play it directly on the dashboard.

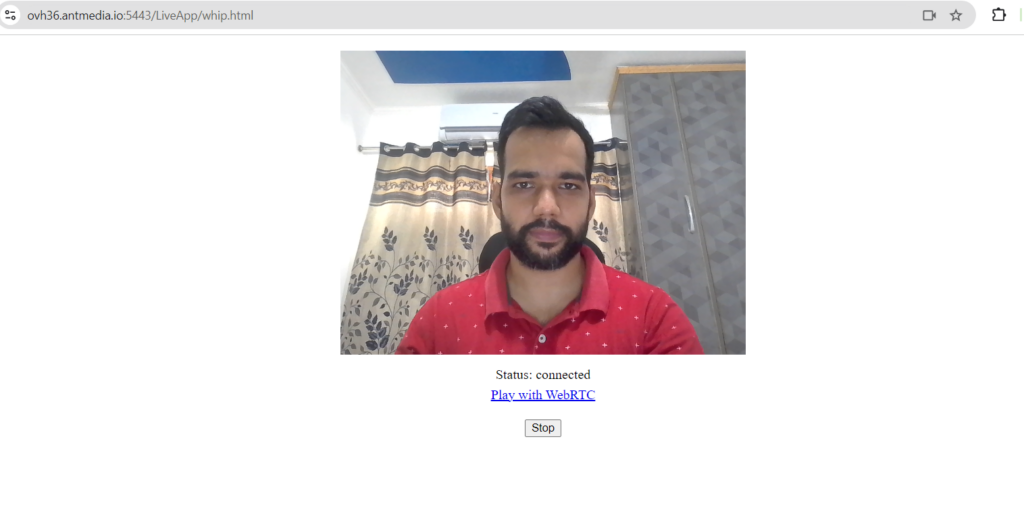
Bonus: WHIP Sample Page
Along with the OBS implementation, we have also created a WHIP sample page for the Web Interfaces, whip.html with @eyevinn/whip-endpoint
- Go to the sample page which is directly accessible on your Ant Media Server at
https://antmedia.example.com:5443/application_name/whip.html- Click Start and you will be streaming with WHIP in no time.

Check out this video tutorial from one of our tech talks for the WHIP demonstration and much more 🙂
Conclusion
WHIP is a game-changer for WebRTC streaming, simplifying the ingestion process and enhancing efficiency. With Ant Media Server’s support for WHIP in version 2.10.0, integrating OBS into your live streaming setup becomes a seamless experience. By following the steps outlined above, you can easily harness WHIP’s power to deliver high-quality, real-time streams.
If you have questions or need any support, contact us via a form or schedule a meeting to have a coffee and chat, or write directly to contact@antmedia.io so that we can democratize live streaming together.
Happy streaming!