360 Derece Video Nedir?
360 Derece Video çekim yapılan alanın her açıdan görmenizi ve görüş açısını değiştirebilmenizi sağlayan bir video çeşitidir. Masaüstü ortamlar için farenizi sürekleyerek, mobil ortamlar için ise cihazınıza oryantasyonunu değiştirerek farklı açılardan ortamı izleyebilirsiniz.

Eğer daha iyi bir izleme tecrübesi elde etmek isterseniz VR gözlüklerini denemelisiniz.

360 Derece Videolar nasıl oluşturulur?
360 derece video oluşturmanın çeşitli yolları vardır. Genel olarak farklı açılardan çekilmiş görüntülerin birleştirilmesi ile 360 Derece Videolar oluşturulmaktadır. Bu da goproların dizildiği bir çember kullanıp kayıt aldıktan sonra videoları birleştirerek yapabilirsiniz. Veya Ricoh Theta S veya Kodak SP360 gibi 360 derece video kameralar kullanabilirsiniz.

ODYSSEY

Ricoh Theta S
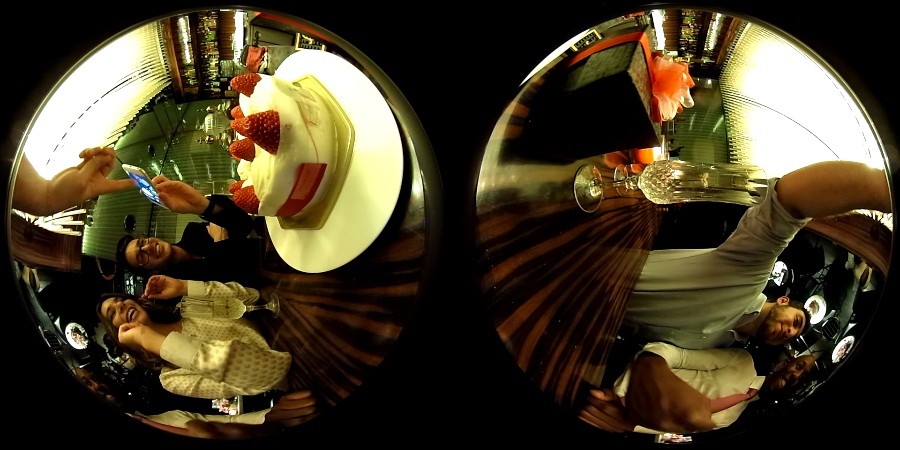
Şimdi Ricoh Theta S’in bu işi nasıl yaptığına bakalım. Bu kameranın her iki tarafında geniş açılı balık gözü kamera vardır. İlk olarak bu iki görüntü yan yana birleştirildiğinde aşağıdaki gibi bir görüntü oluşur.

Dual Fish Eye
Bir ekrandaki iki balık gözü görüntü equirectangular projeksiyondan sonra aşağıdaki halini alır. (Bu projeksiyon kamera içerisinde veya bir yazılım ile yapılabilmektedir. )

Equirectangular Projection
Bu aşamadan sonra 360 Derece video normal videolar ile aynı şekilde kayıt edilir. Sonuç olarak, 360 Derece Video oynatıcıların oynatabildiği ve istediğiniz açıyı görebileceğiniz bir video oluşmaktadır. Şimdi ise 360 derece videoyu bir web sayfasında nasıl oynatabileceğimize bakalım.
360 Derece Video Nasıl Oynatılır?
360 Derece Video oynatmak için videojs oynatıcı ve videojs-panorama eklentisini kullanacağız. Öncelikle videojs-panorama eklentisini indirin ve sitenizde uygun bir dizine açın. Ve kodlamaya başlayalım.
videojs dosyalarını sayfanıza ekleyin.
<!-- video.js 5 -->
<link href="http://vjs.zencdn.net/5.19/video-js.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/5.19/video.js"></script>three.js javascript dosyasını ekleyin.
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r76/three.js"></script>videojs-panorama ile ilgili dosyaları sayfanıza ekleyin.
<link href="//path/to/videojs-panorama.min.css" rel="stylesheet">
<script src="//path/to/videojs-panorama.v5.min.js"></script>Videonuzun oynatılacağı video etiketini sayfanıza ekleyin.
<video id="videojs-panorama-player" class="video-js vjs-default-skin"
crossorigin="anonymous" poster="assets/poster.jpg" controls="controls"
width="640" height="480">
<source src="https://mekya.github.io/web_test/paragliding_360.mp4" type="video/mp4" />
</video>Son olarak ise videojs panoramanın ilgili fonksiyonlarını çağıralım.
<script>
var player = window.player = videojs('videojs-panorama-player', {}, function () {});
player.panorama({
clickAndDrag: true,
callback: function () {
player.play();
}
});
</script>Eğer yukarıdaki işlemler sorunsuz bir şekilde yapılırsa videonun aşağıdaki gibi oynayacaktır.
Canlı 360 Derece Video Nasıl Oynatılır?
360 Derece Canlı videoları videojs in HLS eklentisi olarak videojs-contrib-hls ile yapılabilmektedir. Aslında bu eklentiyi kullandıktan sonra canlı yayını oynatabilmek web geliştirici açısından çok kolaydır. Sadece iki tane değişiklik yapılması gerekmektedir. Yalnız canlı 360 derece video oynatılabilmesi için canlı yayını dağıtan medya sunucusunun HLS yeteneği olması gerekmektedir ki Ant Media Sunucusunda bu yetenek vardır.
video-contrib-hls dosyasını videojs dosyasını ekledikten sonra sayfanıza ekleyin.
<!-- video.js 5 -->
<link href="http://vjs.zencdn.net/5.19/video-js.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/5.19/video.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/videojs-contrib-hls/5.8.0/videojs-contrib-hls.min.js" ></script>Video URL bilgisiniz mp4 dosyasından aşağıdaki gibi m3u8 dosyasına çevirin.
<video id="videojs-panorama-player" class="video-js vjs-default-skin"
crossorigin="anonymous" poster="assets/poster.jpg" controls="controls"
width="640" height="480">
<source src="https://mekya.github.io/web_test/paragliding_360.m3u8" type="application/x-mpegURL" />
</video>Ve işte sonuç*
*HLS, canlı veya kayıtlı videoları oynatabilen bir formattır. Video canlı ve kayıtlı olması sadece sunucu ile ilgili bir işlem olduğundan web geliştiricisi açısından canlı veya kayıtlı videoyu oynatmak arasında bir fark yoktur.
Sonuç olarak söylemeliyiz ki, Ant Media Sunucusu canlı veya kayıtlı 360 derece videoları dağıtabilmekte ve uyumsal akış ile 360 derece videoları her internet hızına uyumlu hale sunabilmektedir.