Showing the score using video overlays
In this blog post, we are going to explore image manipulation capabilities of the Stamp plugin for Ant Media Server. Using video overlays in this real world demo, team names, logos, scores and a live clock are displayed on an incoming live stream sent from a LEGO stadium built around the popular Klask boardgame.
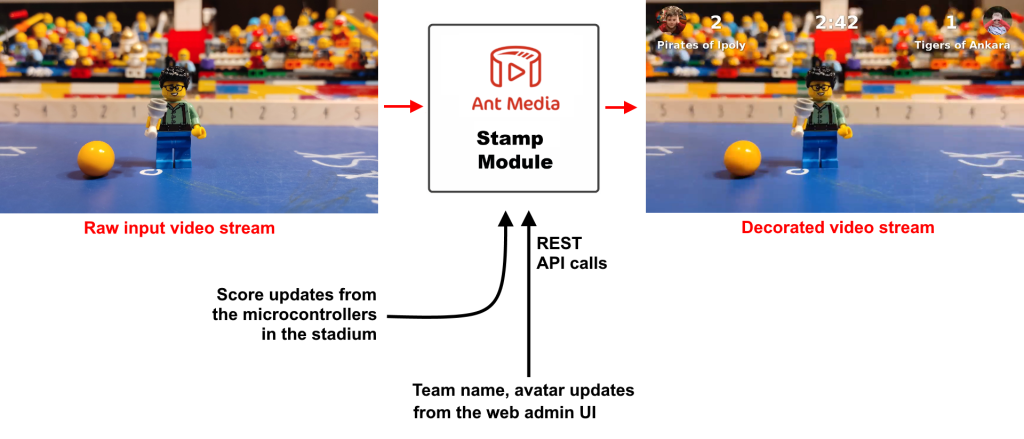
The concept is shown on the below diagram:

Stamp video processing
Whenever a goal is scored, the players have to press a button below the board which are connected to Orange PI microcontrollers. The buttons update the score boards in the stadium by sending a REST API call to the KlaskApp web application { “a”: 3, “b”: 2 } that’s deployed on the media server.
The KlaskApp that’s deployed on Ant Media Server stores the game state: the clock, team names, team logos and the current scores. It’s responsible for updating any changes to the data by making REST API calls to the Stamp plugin, which in turn renders the graphic overlays on the video signal flowing through the media server.

Stadium
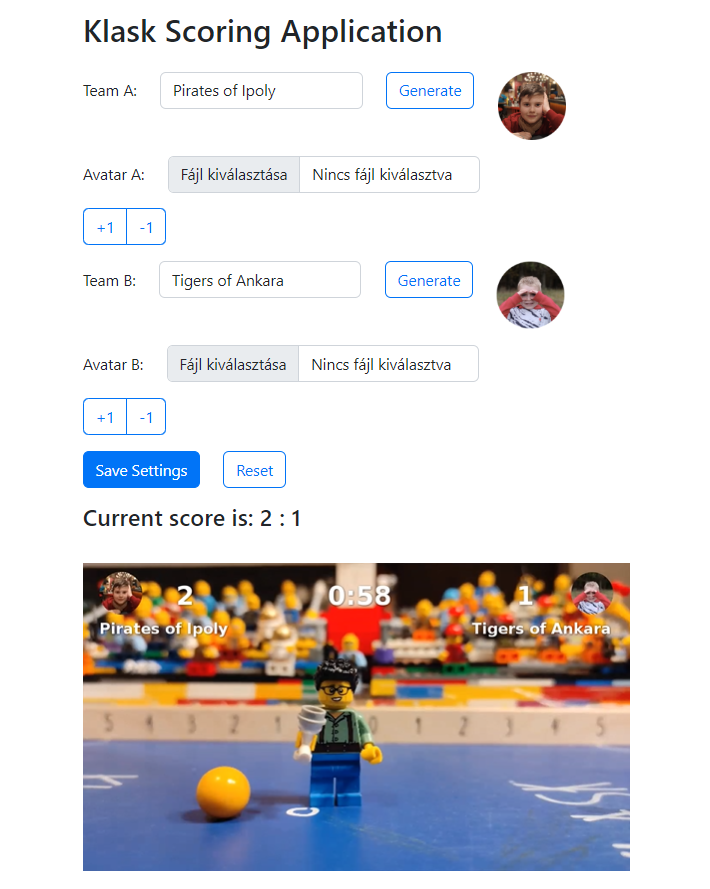
A simple web UI has been added to KlaskApp for setting the team names, uploading avatars, resetting the game clock and a low-latency video preview using WebRTC.

Klask UI
The Stamp plugin itself is completely agnostic of the use case it is serving. It can render text, images, and tickers, add visual effects (e.g. drop shadow, fade-in), and draw overlays on the video stream that’s transcoded by Ant Media Server.
Let’s take a look at some of the API calls that the Stamp plugin consumes from KlaskApp to get an idea of its capabilities.
POST /rest/stamp/instructions
{ “id”: “teamNameA”, “start”: “now”, “duration”: 10000, “text”: “Pirates of Ipoly”, “position”: { “x”: 0.15, “y”: 100, “anchor”: “top-left” }, “style”: { “font”: “Verdana”, “size”: 30, “style”: “bold”, “color”: “white” }, “shadow”: { “radius”: 3 } }The above API request is responsible for showing the team name in the top left corner with a small shadow for easier readability.
The following example displays the team logo. The image data is sourced from a picture uploaded from the KlaskApp web interface.
POST /rest/stamp/instructions
{ "id": "teamAvatarA", "image": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4...", "start": "now", "duration": 10000, "position": { "x": 0.005, "y": 50, "anchor": "top-left" } }Stamp API calls are easy to construct and adapt to many use cases, including different sports, voting, open captions, and displaying speaker names. You can find more usage examples here.
Watch this video to see the complete demo in action

Jantek Balázs
One of creators of the Stamp Plugin for Ant Media Server