Embarking to scale HLS delivery to a global audience demands more than technical prowess—it requires a strategic blend of innovation and reliability. Imagine millions of eager viewers awaiting seamless streaming experiences, powered by a robust CDN and fortified with cloud-backed storage. This is where the journey begins.
In this blog post, we unveil the seamless fusion of Ant Media Server with Amazon CloudFront and S3, igniting a revolution in HLS delivery that transcends boundaries and redefines reliability. Welcome to a world where scalability meets certainty, where every stream flows effortlessly, reaching millions with unparalleled ease and precision. Buckle up as we unravel the secrets behind Scaling HLS Delivery: CloudFront & S3 for Reliability.
Storing HLS TS Files on S3 Bucket On Air
Empowering real-time uploads of HLS files to diverse S3-compatible buckets, including AWS S3, OVH Object Storage, Digital Ocean Spaces, and more, Ant Media Server ensures zero data loss during live streams.
Before uploading HLS files to S3 buckets, ensure you have an S3 bucket ready. Create your bucket on any S3-compatible cloud platform. If unsure, refer to our document on creating S3 buckets in various clouds.
For this post, I’ll use an AWS S3 bucket. Now, with the S3 bucket prepared and credentials in hand, let’s proceed to save the details.
- Saving Bucket Credentials On Web Panel
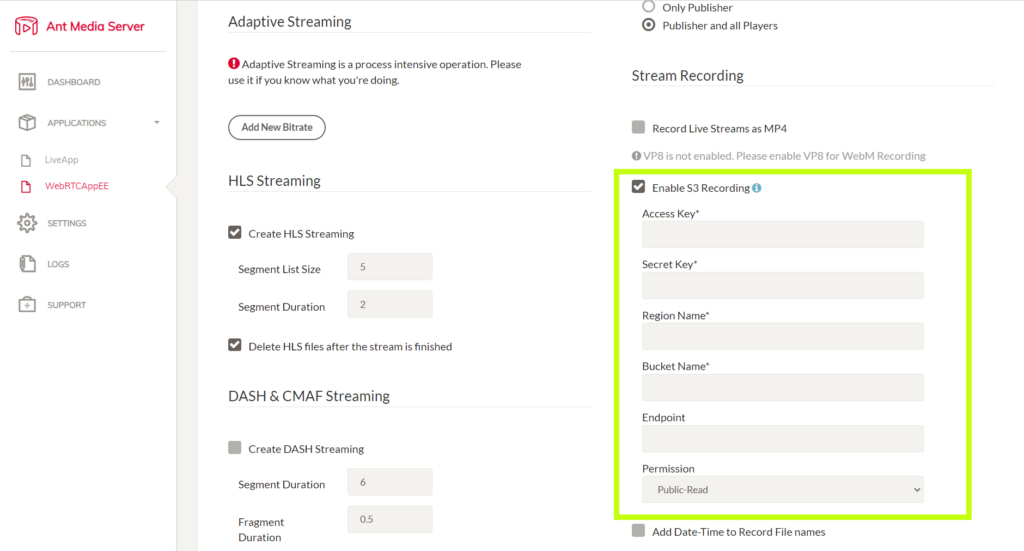
Easily save the bucket details on the Ant Media Server dashboard by navigating to Application > Settings > Enable S3 Recording under Stream Recording.

- Configuring HLS Upload Settings
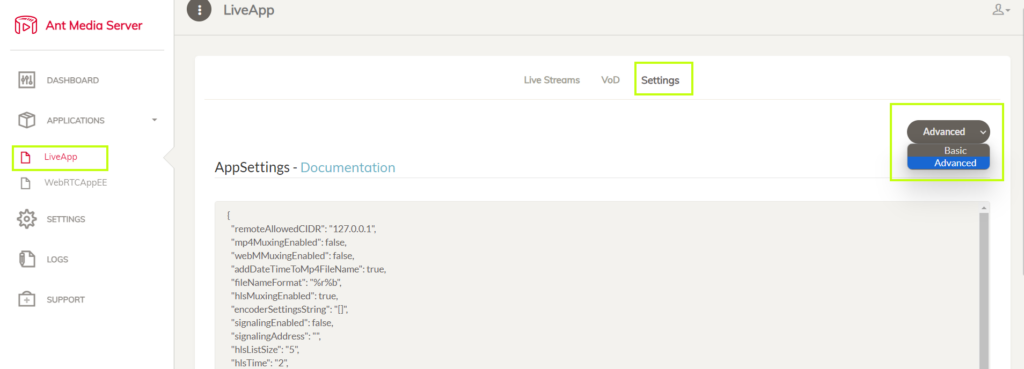
In this step, we’ll incorporate the required flags to enable real-time uploading of HLS files to S3 buckets. Navigate to the dashboard’s Application Settings section and choose Advanced from the dropdown menu.

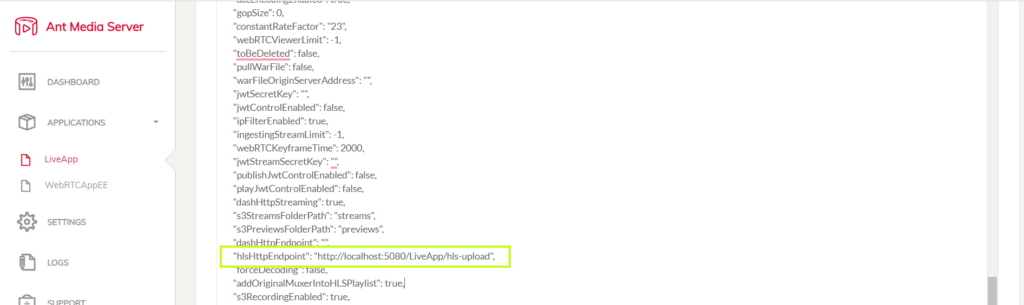
Find the setting ‘hlsHttpEndpoint’ and set it to:
hlsHttpEndpoint=http://localhost:5080/LiveApp/hls-uploadIn this context, ‘LiveApp’ is the application name, and you can substitute it with your preferred application.

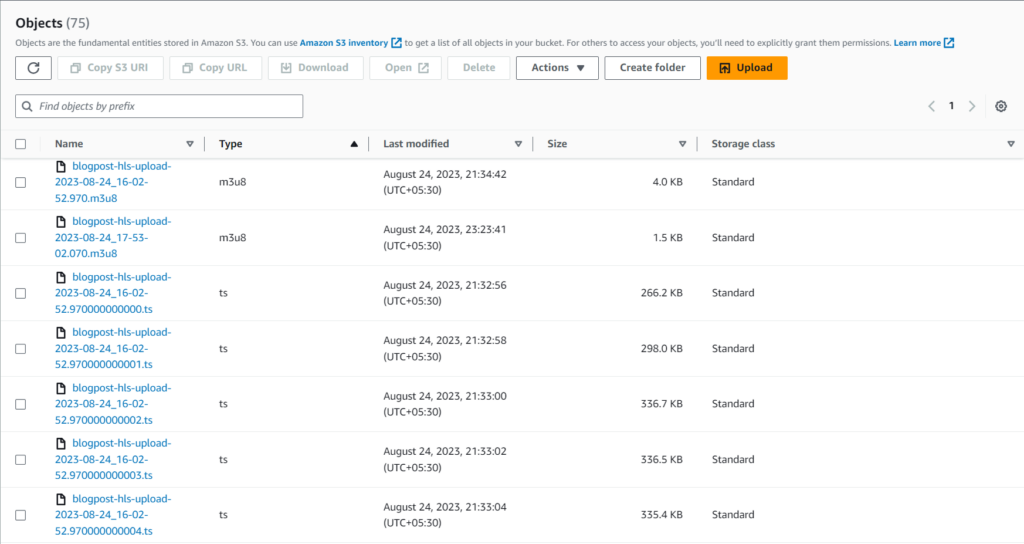
Upon commencement of HLS file uploads to the S3 bucket, you will observe similar log excerpts on the server side:
2023-08-24 16:02:55,703 [java-sdk-progress-listener-callback-thread] INFO io.antmedia.servlet.UploadHLSChunk – File uploaded to S3 with key: streams/blogpost-hls-upload-2023-08-24_16-02-52.970.m3u8 2023-08-24 16:02:55,734 [java-sdk-progress-listener-callback-thread] INFO i.a.storage.AmazonS3StorageClient – File uploaded to S3 with key: streams/blogpost-hls-upload-2023-08-24_16-02-52.970000000000.ts- Personalizing Real-Time HLS Uploads
Now that we’ve mastered real-time HLS file uploads to the S3 bucket, let’s maximize the benefits of real-time HLS uploads by fine-tuning key settings for optimal performance and reliability.
To store all .ts files for a given streamId, it is crucial to configure the following properties:
hlsflags=+append_list
hlsPlayListType=event
deleteHLSFilesOnEnded=falseTo prevent overwriting HLS files when using the same streamId, enable date and time for HLS files:
addDateTimeToHlsFileName=trueWith this property, when utilizing the same streamId, the existing HLS files won’t be overwritten, as they will have distinct timestamps:

Congratulations! You can now store HLS files in the S3 Bucket while the stream is live, without waiting for the stream to conclude. Next, explore scaling HLS for large audiences with Ant Media Server and Amazon CloudFront.
HLS Delivery to Mass Audience with Amazon CloudFront and Ant Media Server:
Amazon CloudFront is a rapid content delivery network (CDN) service designed to securely distribute data, videos, applications, and APIs to a global audience. It ensures low latency and high transfer speeds, all while providing a developer-friendly environment.
Before we dive into CloudFront configuration, please make sure that you have your Ant Media Server running and an AWS account.
- Creating CloudFront Distribution
Login to your AWS account and then to CloudFront.
Click Create Distribution.
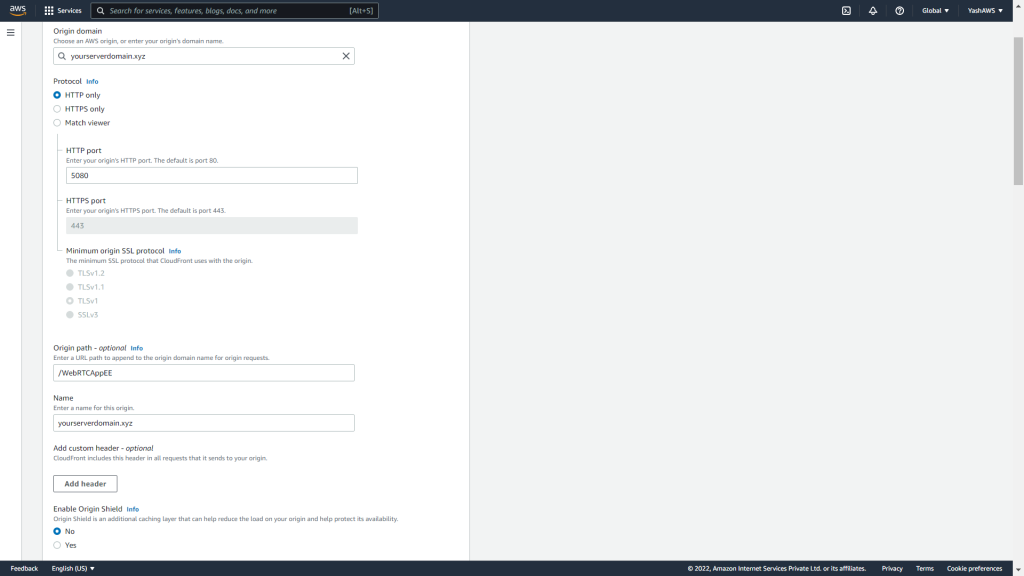
- Fill out the form as shown in the below screenshot.

The Origin Domain Name refers to the domain of your server where Ant Media Server is installed.
The Origin Path is the designation for the Ant Media Server application, with examples being WebRTCAppEE and LiveApp. For this tutorial, we utilized WebRTCAppEE.
The HTTP Port is configured as 5080.
The Origin Protocol Policy is configured as HTTP to eliminate the need for SSL. Opting for HTTPS would require the setup of SSL.
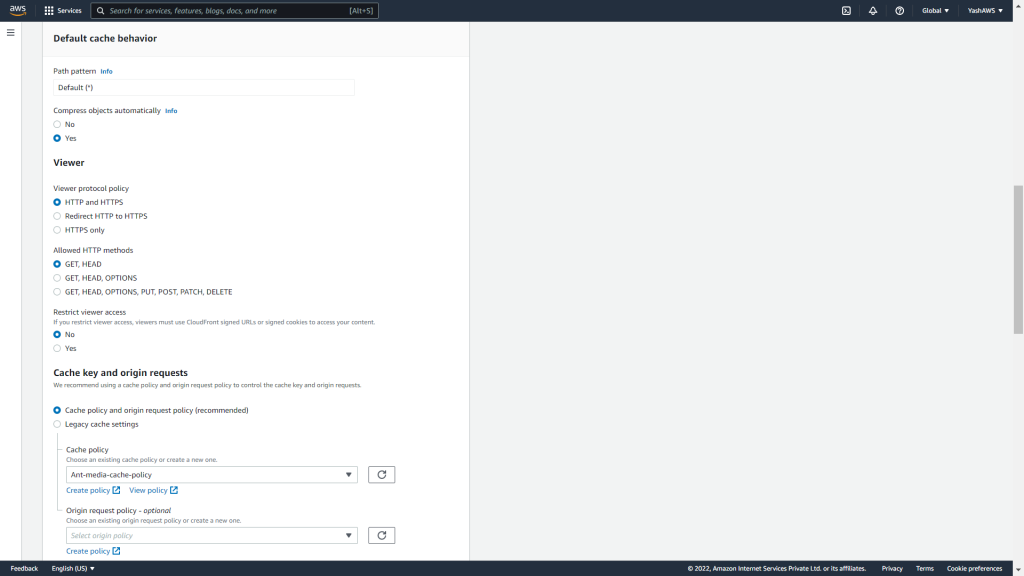
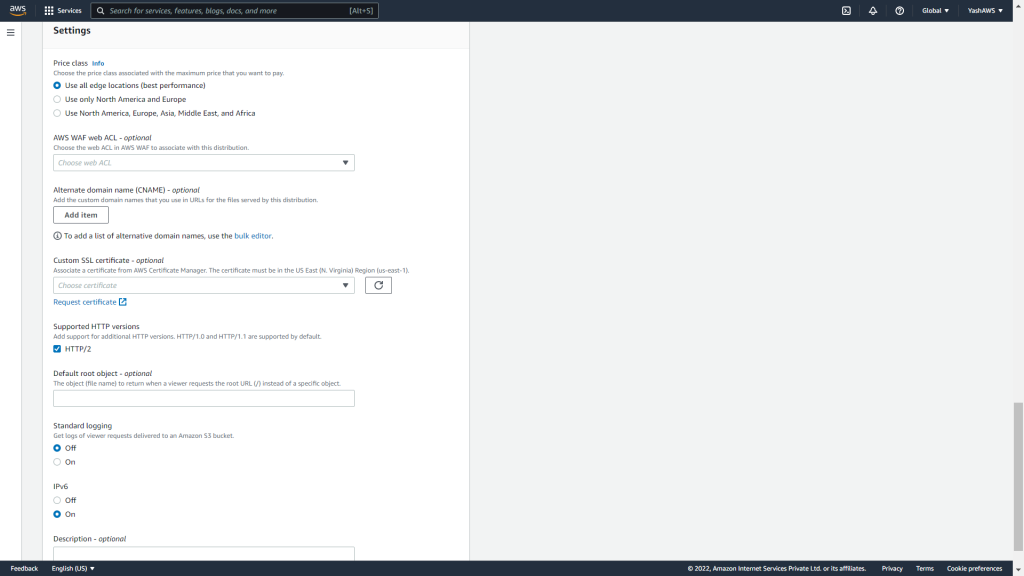
- Fine-tuning Cache Behavior.
Configure the Default Cache Behavior Settings as shown in the screenshot.

On this screen, every field is configured with its default values, except for the cache policy.
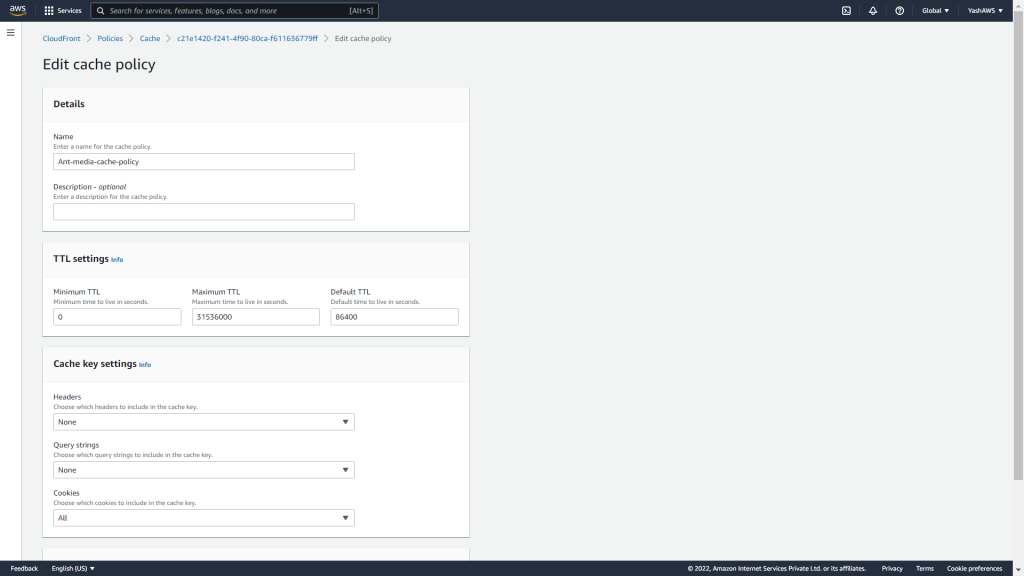
To create a custom policy, click on the create policy field, and the settings should match those depicted in the image below.

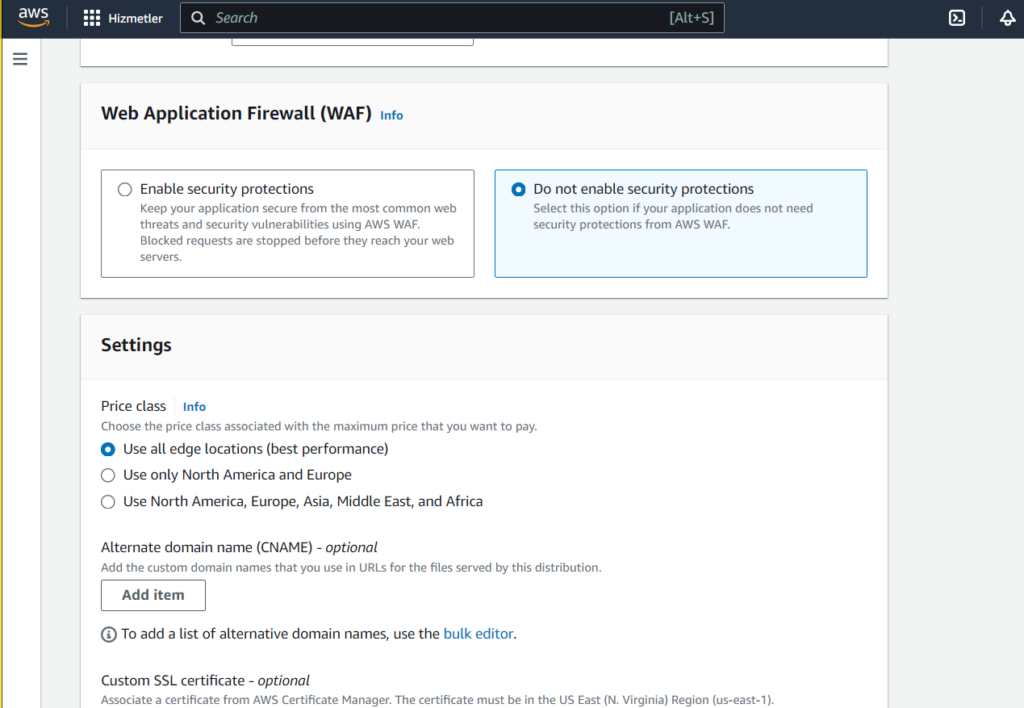
- Disable Web Application Firewall (WAF) settings.

After that do not change any other settings and now click Create Distribution.

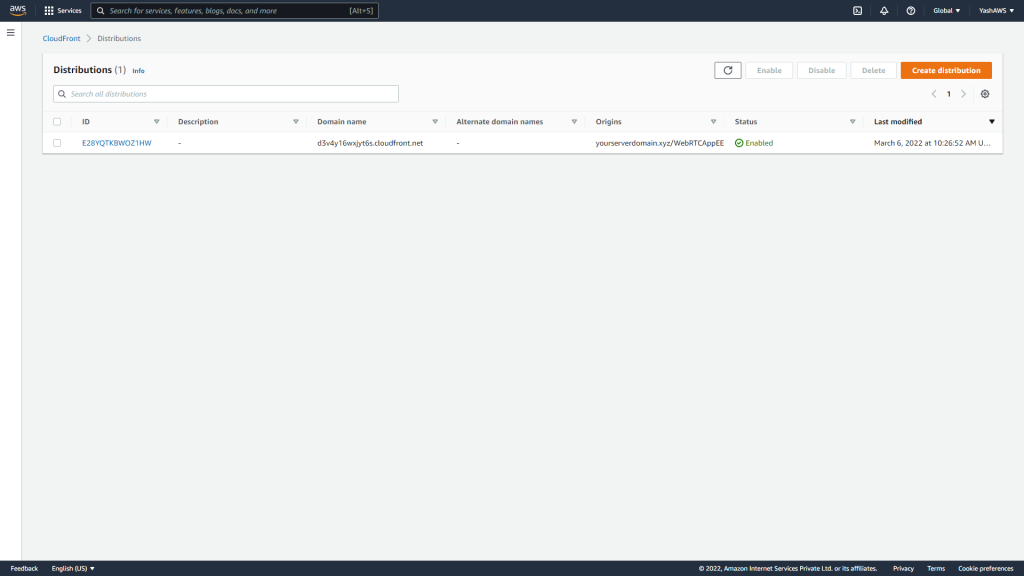
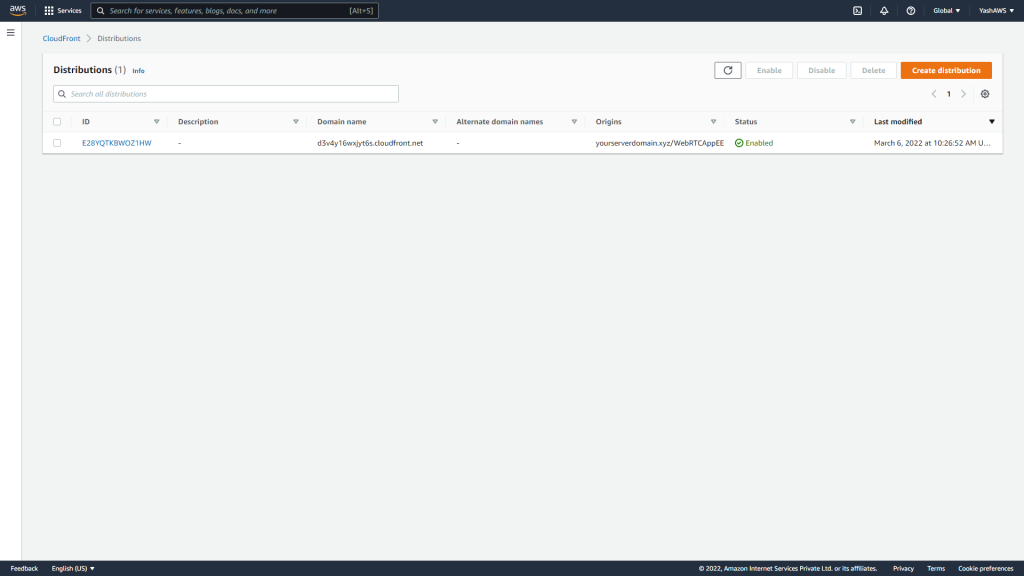
The distribution will be generated and displayed in the CloudFront console.

- Configuring Cache Duration
Next, we will configure the cache duration to 3 seconds.
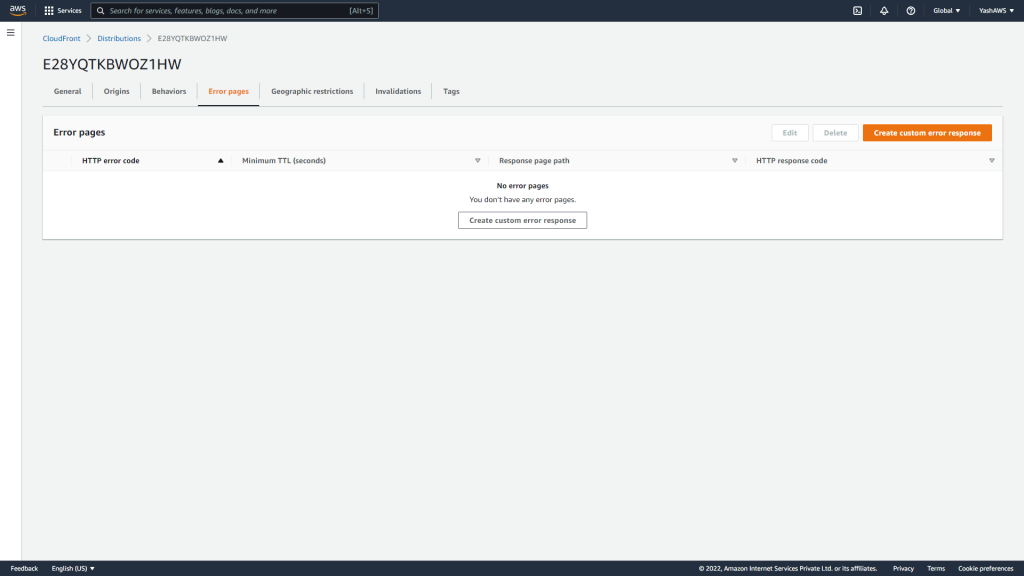
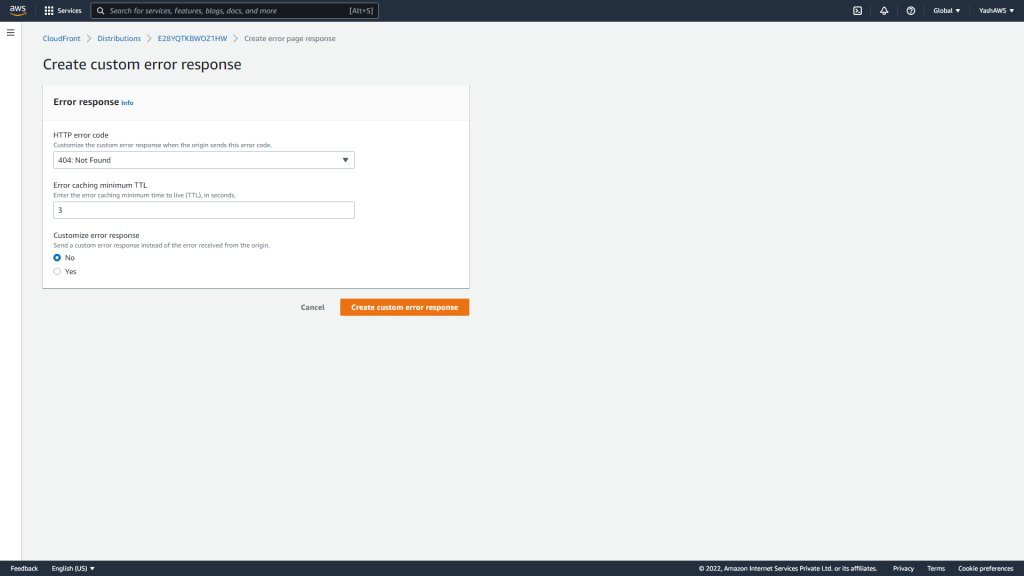
Click on the distribution listed in the CloudFront console, navigate to the Error Pages tab, and within this tab, click on Create Custom Error Response.

Choose 404: Not Found as the HTTP Error Code.
Set the Error Caching Minimum TTL to 3 seconds, and then click the Create button.

- CloudFront Domain Name.
Wait until the distribution is Deployed. Then note your CloudFront Domain Name.

- Broadcasting Live Streams.
Broadcast a live stream in Ant Media Server following the Publish Live Stream instructions and note the Stream Id.
Generate a HLS play stream URL using your CloudFront Domain Name in the specified format.
http://your_cloud_front_domain_name/play.html?id=your_stream_id&playOrder=hlsFor example:
http://d3v4y16wxjyt6s.cloudfront.net/play.html?id=061715642936790404147981&playOrder=hlsWhen you open this URL in your browser, you should now observe your stream playing, distributed through the CDN by leveraging the power of CloudFront for global distribution.
Conclusion
Your HLS content is now primed for global accessibility, with CloudFront’s rapid content delivery and S3’s rock-solid storage backing every byte. With Ant Media Server’s seamless integration, scalability and reliability going hand in hand, ensures your content shines bright, reaching millions with ease.
If you have questions or need any type of support, contact us via a form or schedule a meeting to have a coffee and chat, or write directly to contact@antmedia.io so that we can democratize live streaming together.
Cheers
Mohit