We’re thrilled to announce that starting from v2.11, Ant Media Server now supports Low-Latency HLS (LL-HLS), a cutting-edge technology that is revolutionizing video streaming. With this new capability, you can serve HLS streams with minimal latency, providing your audience with lightning-fast, real-time video playback like never before.
Apple introduced HTTP Live Streaming (HLS) in 2009 as a solution for streaming live and on-demand audio and video over the internet. Today, HLS stands as the most widely used video streaming protocol globally, with broad support across all major browsers and devices.
In this blog, we’ll delve into the driving forces behind the creation of LL-HLS, including its significant advances and advantages over traditional HLS. We’ll also walk you through the process of integrating LL-HLS with Ant Media Server, so you can produce ultra-fast, high-quality streams that suit the needs of today’s viewers.
Table of Contents
- LL-HLS vs HLS
- How LL-HLS reduces Latency
- How to use LL-HLS in Ant Media Server EE
LL-HLS vs HLS
HLS has long been a popular streaming protocol due to its compatibility and ease of use. However, it typically suffers from latency of around 10–30 seconds. Low-Latency HLS significantly reduces this delay, bringing latency down to approximately 2–5 seconds.
Key Differences between HLS & LL-HLS
- Latency
The primary distinction between LL-HLS and standard HLS is latency. LL-HLS significantly reduces latency to under 5 seconds, compared to the 30 seconds typical of regular HLS. This latency is even lower than that of HD cable TV streaming, offering users a near-real-time viewing experience. If minimising latency is crucial for your use case, LL-HLS is the preferred choice.
- Quality
Both LL-HLS and HLS deliver high-quality video streaming without noticeable differences in quality. However, LL-HLS may not perform as well under low network bandwidth conditions.
- Compatibility
Both HLS and LL-HLS are compatible with major browsers and devices. Popular players that support LL-HLS include AVPlayer (iOS), Exoplayer (Android), THEOPlayer, JWPlayer, HLS.js, VideoJS, and AgnoPlay. This broad compatibility ensures that viewers can access your stream without compatibility issues.
- Cost
Deploying standard HLS is generally more cost-effective than implementing LL-HLS. HLS is coming free with Ant Media Server, while LL-HLS is a paid plugin.
- Implementation
Implementing LL-HLS is more complex than HLS due to additional features such as preload hints and rendition reports. Luckly, with Ant Media Server, using both HLS and LL-HLS is very easy.

How LL-HLS Reduces Latency
1. Breaking Segments into Parts
The video segments are broken down into smaller units called parts, akin to the chunks used in CMAF. These parts are essentially shorter segments with a specific duration and are identified in the media playlist by the EXT-X-PART tag.
Players can optimize buffering by publishing parts while the segment is still being created. This approach allows players to use smaller buffers, which helps reduce latency. Once the segment is complete, it replaces the individual parts and remains available for a longer duration.
2. Preload Hints
Originally, LL-HLS required HTTP/2 push for delivering new data to clients, but many CDNs did not support this, leading to confusion. Apple later replaced this with preload hints, introducing the EXT-X-PRELOAD-HINT tag.
Preload hints allow video players to request and access upcoming data more quickly by anticipating what’s needed next. Servers should handle these requests efficiently, reducing overall latency.
3. Update Blocking
In LL-HLS, a player’s HTTP GET request can include “Delivery Directives” as query parameters to request a future segment. The server holds this request until the segment is ready, eliminating the need for playlist polling and thereby conserving server resources and network bandwidth.
4. Rendition Reports
LL-HLS reduces the number of roundtrips needed for bit-rate adaptation by using EXT-X-RENDITION-REPORT tags in multivariant playlists. These tags include details like the last Media Sequence Number and Part in the Media Playlist. This allows the client to request specific parts from the server without needing to retrieve a completely new Media Playlist.
5. Delta Playlist Update
LL-HLS reduces transfer costs for playlist updates compared to HLS by using delta updates. This method requests the server to send only the changes to the existing playlist, rather than providing the entire playlist again
How to use LL-HLS in Ant Media Server
LL-HLS is a paid plugin of Ant Media Server. So before you use LL-HLS, you need to purchase and install the plugin on your Ant Media Server. For more information about plugin structure in Ant Media Server, take a look at this blog post: Ant Media Server Plugins
LL-HLS plugin compatible with version 2.11 and above of Ant Media Server Enterprise Edition.
1. Purchase Plugin
To purchase the LL-HLS plugin, please send an email to contact@antmedia.io with your request. Our team will respond to you promptly.
2. Installation
- Download the
low-latency-hls-plugin.zipfile and upload it to the server hosting Ant Media Server. - Unzip the file.
sudo unzip low-latency-hls-plugin.zip- Navigate to the directory and execute the installation script to set up all the required things and then restart the server once.
cd low-latency-hls-plugin
sudo ./install_low-latency-hls-plugin.sh
sudo service antmedia restartThat’s it! Now we are ready to use LL-HLS.
3. Usage
Ant Media Server provides LL-HLS endpoints for all ingested streams. Follow the below steps to publish the test stream and play with low-latency HLS.
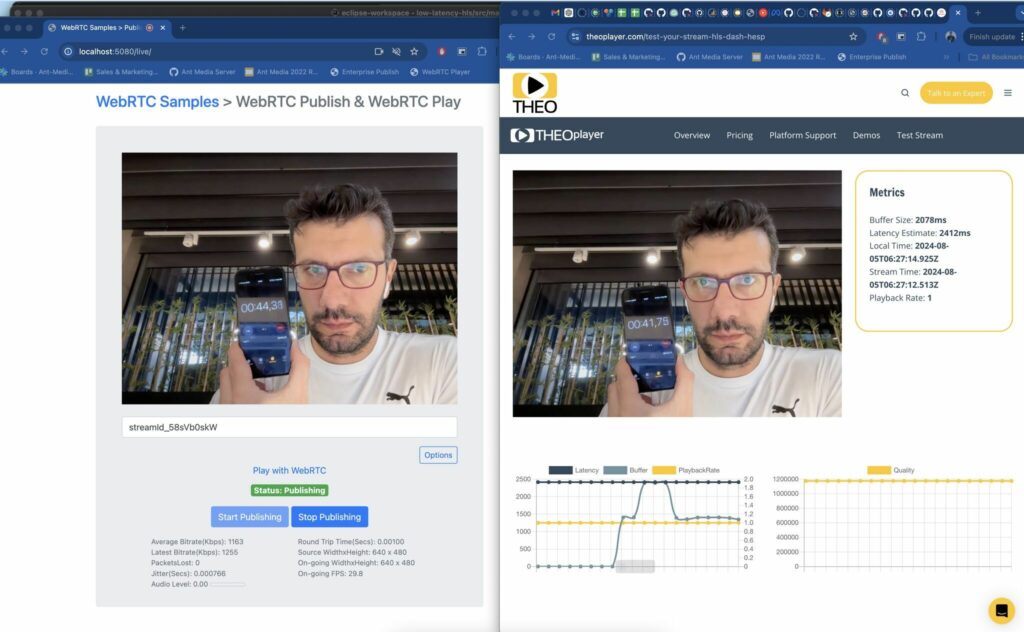
- First publish a demo stream; access your Ant Media Server webrtc publish page at
https://yourserver.com:5443/live/?streamId=stream1. You can usestream1as a query parameter or leave it blank to generate a random stream ID. - Click the button to start publishing the stream.
- Go to the TheoPlayer test page.
- Toggle the
Use your own streamswitch. - Enter the following URL to play with LL-HLS:
https://yourserver.com:5443/live/streams/ll-hls/stream1/stream1__master.m3u8 - The endpoint pattern is as below. Ensure that there are two underscores (“__”) between the stream ID (
stream1) andmaster.https://{YOUR_SERVER}:{PORT}/{APP}/streams/ll-hls/{STREAM_ID}/{STREAM_ID}__master.m3u8.
Enjoy the low-latency HLS experience and measure the latency.

Customization and Options
You can configure the properties in the Advanced section of the Application Settings on the Ant Media Server web panel. Use the customSettings object to apply plugin settings, specifying plugin.ll-hls as a JSON object. Below is an example of how to set targetDuration and partTargetDurationMs:
“customSettings”:{
“plugin.ll-hls”:{
“partTargetDurationMs”:1002,
“targetDuration”:8
}
}
Option List
partTargetDurationMs: Defines the maximum duration of partial segments in milliseconds. Use tsrecompressor to ingest frames into mediastreamsegmenter, which helps configure IDR cadence and provides diagnostic messages for an acceptable minimum part duration. Note: A value of 1002 is recommended due to issues with 1000 and --iso-fragmented (refer to Apple Developer Forums).
targetDuration: Sets the target duration for media files, with the default being 10 seconds. This duration is calculated based on PTS/DTS in the video transport stream PES.
slidingWindowEntries: Specifies the number of media file entries to retain in the index file. The default value is 5.
deleteFiles: Determines whether media files not listed in the index file should be removed after an expiry period. The default setting is true.
program: Indicates if a VOD-style program is being captured, meaning all segments are retained in the playlist file. For open-ended performances, end the session by pressing Ctrl-C.
addDateTime: Controls whether the date and time are added to the media file. The default setting is true.
receiveDataTimeout: Sets a timeout in seconds after which the segmenter will pause if no data is received. A value of 0 means no timeout.
exitOnReceiveDataTimeout: When used with receiveDataTimeout, specifies whether the segmenter should exit rather than pause when the timeout is reached. The default is false.
fileCompleteCommand: Command executed when a media file or index file is completed. %P is replaced by the full path, and %F by the file name.
fileDeleteCommand: Command executed when a media file or index file is deleted due to the --delete-files command. %P is replaced by the full path and %F by the file name.
quiet: If set to true, only error messages are displayed. The default is false
Conclusion
In this blog post, we explored low-latency HLS and its benefits compared to traditional HLS. We covered the installation of LL-HLS on Ant Media Server, created a demo LL-HLS stream, and measured its latency. With this feature, you can now enjoy HTTP live streaming with latency as low as 2-4 seconds, offering numerous use cases while reducing costs.
If you have questions or need any support, contact us via a form, schedule a meeting to have a coffee and chat, or write directly to contact@antmedia.io so that we can democratize live streaming together.
Happy streaming!