In this blog post, a general overview of WebRTC Statistics is discussed. WebRTC is popular and promising communication technology. Which provides ultra-low latency (under 1 sec) in an adaptive manner. In order to achieve this, WebRTC uses a huge amount of statistical information of both sender and receiver also network conditions.
The developers can also get this statistical information in two ways. The first one is simply using WebRTC monitoring tools of the browsers, secondly using getStat API. Let’s have a look at these two ways, then we will see how Ant Media Server provides this statistical information through JavaScript API.
1) Using WebRTC Monitoring Tools of the Browsers
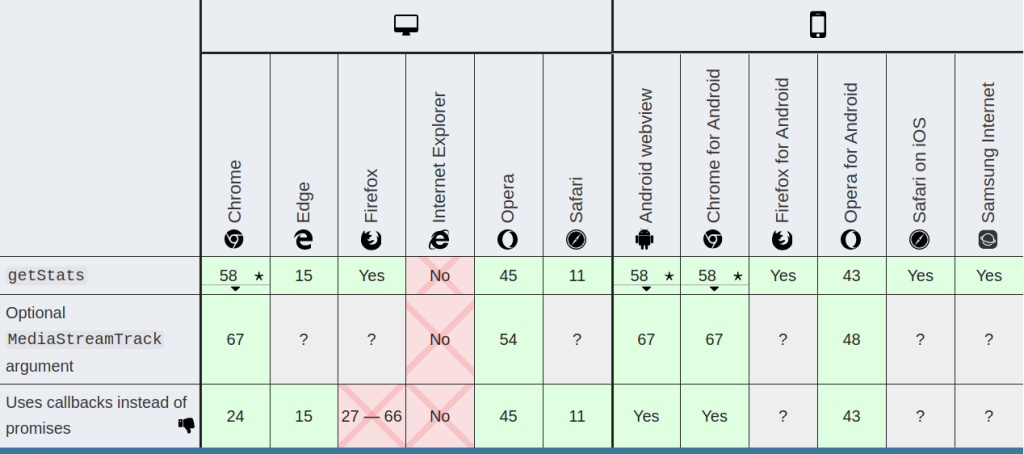
Although almost all modern browsers support getting WebRTC statistics according to the below table, Chrome and Firefox provide WebRTC statistics using their embedded tools.
The Table of the Browser Compatibility
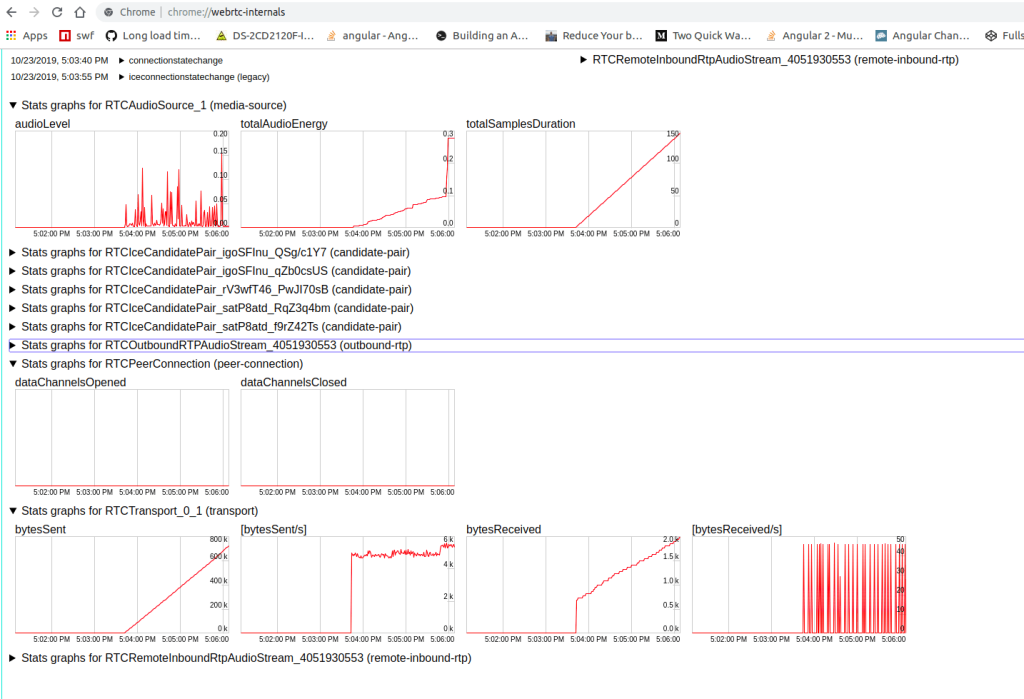
You need to type “chrome://webrtc-internals/” for Chrome and “about:webrtc” for Firefox to get statistics during WebRTC communication. Based on the information that they provide, the Chrome tool seems to be more advanced in terms of the variety of information. A sample page of WebRTC statistic of Chrome is illustrated below. You can reach the details from the blogpost.
Sample WebRTC Monitoring Page of the Chrome
2) Using getStats() API
The complex getStats() API is offered for the developers to collect WebRTC Communication statistics. This API provides 4 sets of information;
a) Sender Media Statistics such as the device codecs, frame rate, frame size etc.
b) Receiver Media Statistics such as delay, frame lost etc.
c) Sender RTP Statistics such as packets sent, bytes sent, round-trip-time, etc.
d) Receiver RTP Statistics such as typically packets received, bytes received, packets discarded, packets lost etc.
Mainly, when the promise returned by getStats() is fulfilled, collected statistics are provided with returned objects. The sample usage is shown below.
try {
myPeerConnection = new RTCPeerConnection(pcOptions);
statsInterval = window.setInterval(getConnectionStats, 1000);
/* add event handlers, etc */
} catch(err) {
console.error("Error creating RTCPeerConnection: " + err);
}
function getConnectionStats() {
myPeerConnection.getStats(null).then(stats => {
var statsOutput = "";
stats.forEach(report => {
if (report.type === "inbound-rtp" && report.kind === "video") {
Object.keys(report).forEach(statName => {
statsOutput += `<strong>${statName}:</strong> ${report[statName]}<br>\n`;
});
}
});
document.querySelector(".stats-box").innerHTML = statsOutput;
});
}*Retrieved from https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_Statistics_API
For detailed information please have look at the API guide.
WebRTC Statistics in Ant Media Server
Also, The Ant Media Server provides WebRTC statistics within the JavaScript SDK. Developers can get the below statistical information using Ant Media Server JavaScript SDK;
- bytesReceived
- packetsLost
- fractionLost
- timestamp (inbound and outbound)
- bytesSent
Moreover JavaScript SDK calculates following stats for your convenience
- averageOutgoingBitrate
- averageIncomingBitrate
- currentOutgoingBitrate
- currentIncomingBitrate
- totalBytesReceived
- totalBytesSent
Please have a look at the page for details of these calculations.
You may want to see <frame=”https://antmedia.io/how-to-create-a-webrtc-conference-room/”>How to Create a WebRTC Conference Room in Ant Media Server blog post.
We hope this blog post will give an idea about a general overview of the WebRTC Statistics. We are planning to prepare a blog post about the implementation of collecting statistics using Ant Media Server JavaScript SDK also. If you have any questions, just drop an email or fill the contact form 🙂