Before starting my blog, I suppose you know the WebRTC technology. If you want more detail about WebRTC Technology, you can review the below URLs.
WebRTC Technology Transforms Live Streaming
WebRTC Servers and Multiparty Communication in WebRTC
After learning the necessary information in the WebRTC Technology above, we can continue to our article.
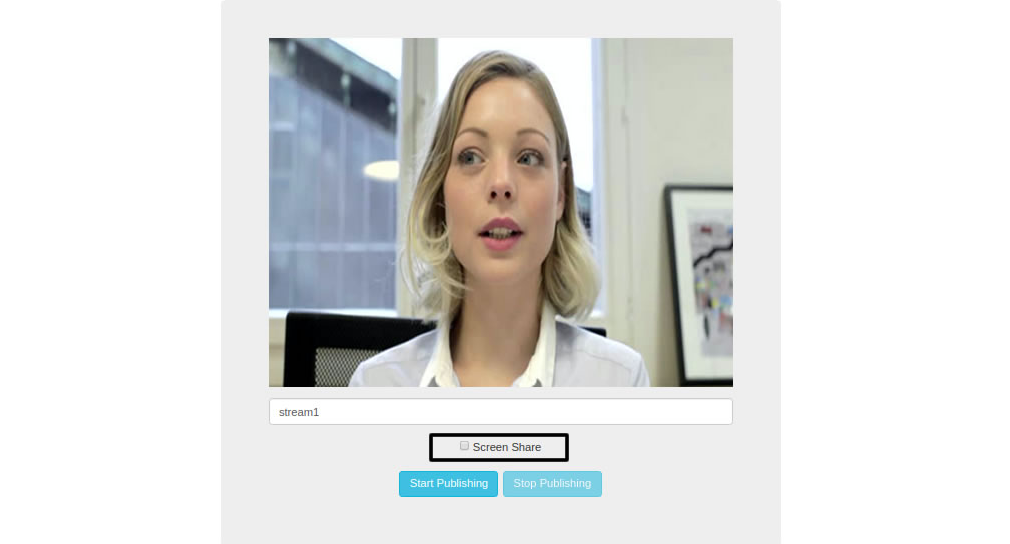
Feature 1: Screen Share
You can use the screen share feature in WebRTC. But screen share feature needs to Google Chrome extension. You can reach the Google Chrome extension to follow the link.

You can able to use screen share ability with below code snippets:
openScreen(audioConstraint, openCamera)
But, firstly you should check Google Chrome extension with below function:
checkExtension()
For more detail, please follow this link -> WebRTC Screen Share Camera
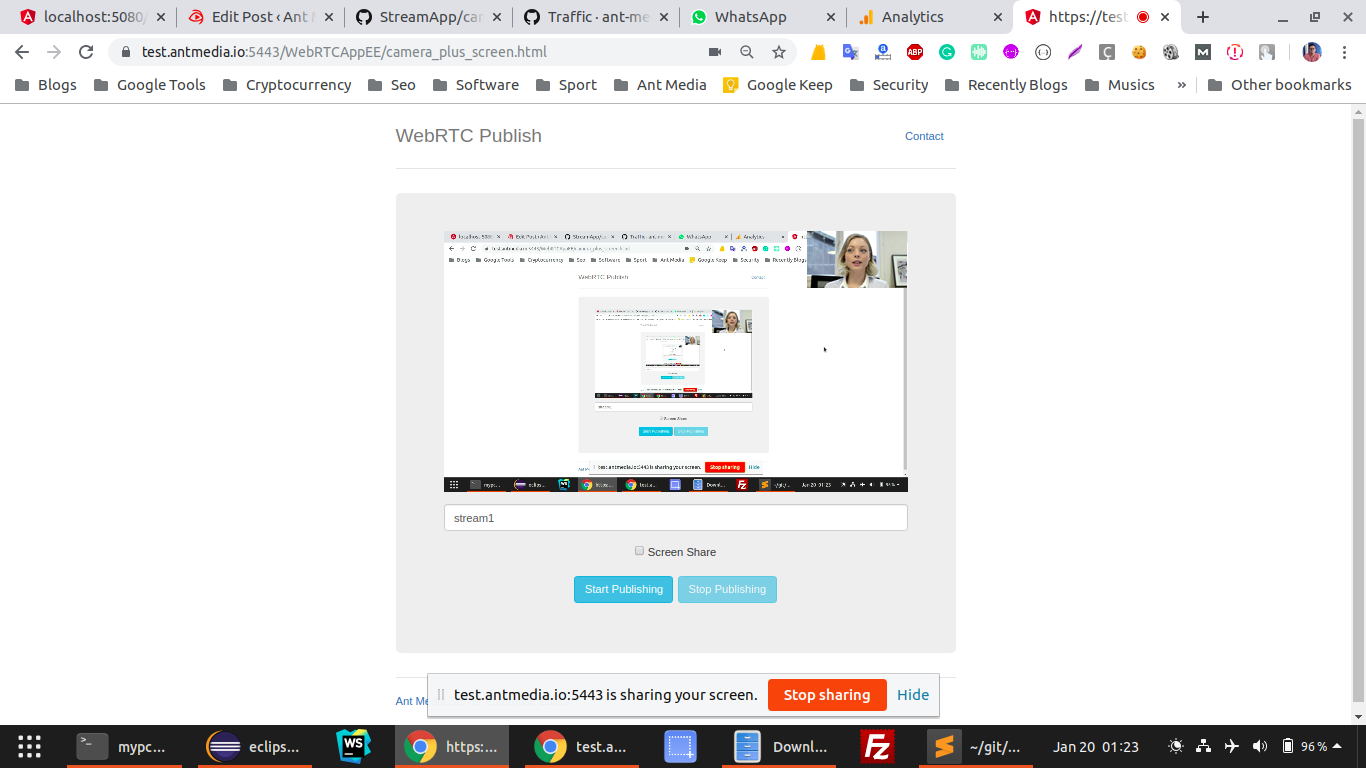
Feature 2: Embed Camera in WebRTC Publish
You can embed your camera in WebRTC Publish Stream in a few basic changes.
You should add WebRTCAdapter variable definitions like below code snippets:
camera_location: "top", // top or bottom
camera_margin: 5, // in pixel, margin between edges
camera_percent: 15, //camera width percentage, it's width % of total view
You can reach an example in this link.
Feature 3: Control Mic/Camera Abilities
You can call turnOn/turnOff Camera in the below functions.
turnOffLocalCamera()
turnOnLocalCamera()
You can call mute/unMute Microphone in the below functions.
muteLocalMic()
unmuteLocalMic():
Feature 4: Get/Enable WebRTC Connection stats
You can get WebRTC Stream statistics. Statistics parameters are; totalBytesReceived, packetsLost, fractionLost, currentTime, totalBytesSent.
You can enable stats with 5 seconds interval in below function:
enableStats(streamId)
You can get Stats in below function:
getStats(streamId)
Conclusion
For more details on WebRTC Javascript SDK, follow this link.
Useful Links
You can try Ant Media Server for free with all its features!
You can download native Android and iOS WebRTC SDKs and integrate them into your applications for free!
Ant Media Server Github Wiki
You would want to check Future of Ultra-Low Latency Streaming Market, Linear Live Streaming 101, and How to Set Up an IP camera.
We hope this tutorial will be helpful for you 🙂 please feel free in case you have any questions, just send an email (contact at antmedia.io) or contact us from the contact page.