Explore the simplicity of recording and live streaming advanced cases such conference call, Player Kill, etc. with Ant Media Server’s Media Push Plugin🚀. This user-friendly tool lets you stream any web page. You just provide a URL to the plugin, and the plugin loads the web page on the server side and streams it in real time. You can then record 🎥 or re-stream the video if needed.
Table of Contents
- What is Media push?
- How Media Push Works
- Media Push Architecture
- Getting Started with Media Push
- How to install Media push
- Record a simple page with Media Push
- Recording Conference Call With Media Push
- Media Push Applications & Use Cases
- Conclusion
What is Media push?
Media Push is a plugin that is built on top of Ant Media that can load any web URL and stream it in real time🚀. Exciting stuff, right?! 🌐✨want to learn how it works !!
The Media Push plugin is open source. Visit the repository, explore the code base, and join a community passionate about shaping the future of streaming technology.
How Media Push Works
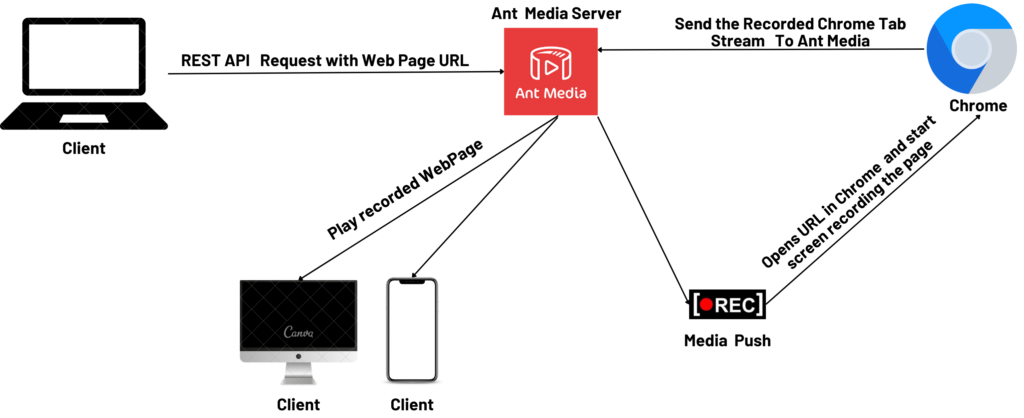
Media Push opens up a Headless chrome on the server side. A user can send a REST request with the URL of the page that is desired to be recorded. When the request is received on the server side, a new Chrome tab is opened with the URL. As soon as the page gets loaded, the screen is recorded using Media Stream APIs and re-streamed back to Ant Media Server, from where you can record the stream or play back the stream using WebRTC, HLS or Dash.
Media Push Architecture

Getting Started with Media Push
First, you need to have an active Ant Media Server license. You can subscribe through the AWS Marketplace and deploy AMS with just one click or directly subscribe to a self-hosted license on our website.
How to Install Media Push
- Connect your Ant Media Server instance via terminal.
- Get the installation script via the below command.
wget -O install_media-push-plugin.sh https://raw.githubusercontent.com/ant-media/Plugins/master/MediaPushPlugin/src/main/script/install_media-push-plugin.sh && chmod 755 install_media-push-plugin.sh - Run the installation script
sudo ./install_media-push-plugin.sh - New files need antmedia ownership so run below command
sudo chown -R antmedia:antmedia /usr/local/antmedia - Restart the service
sudo service antmedia restart
Record a web page with Media Push
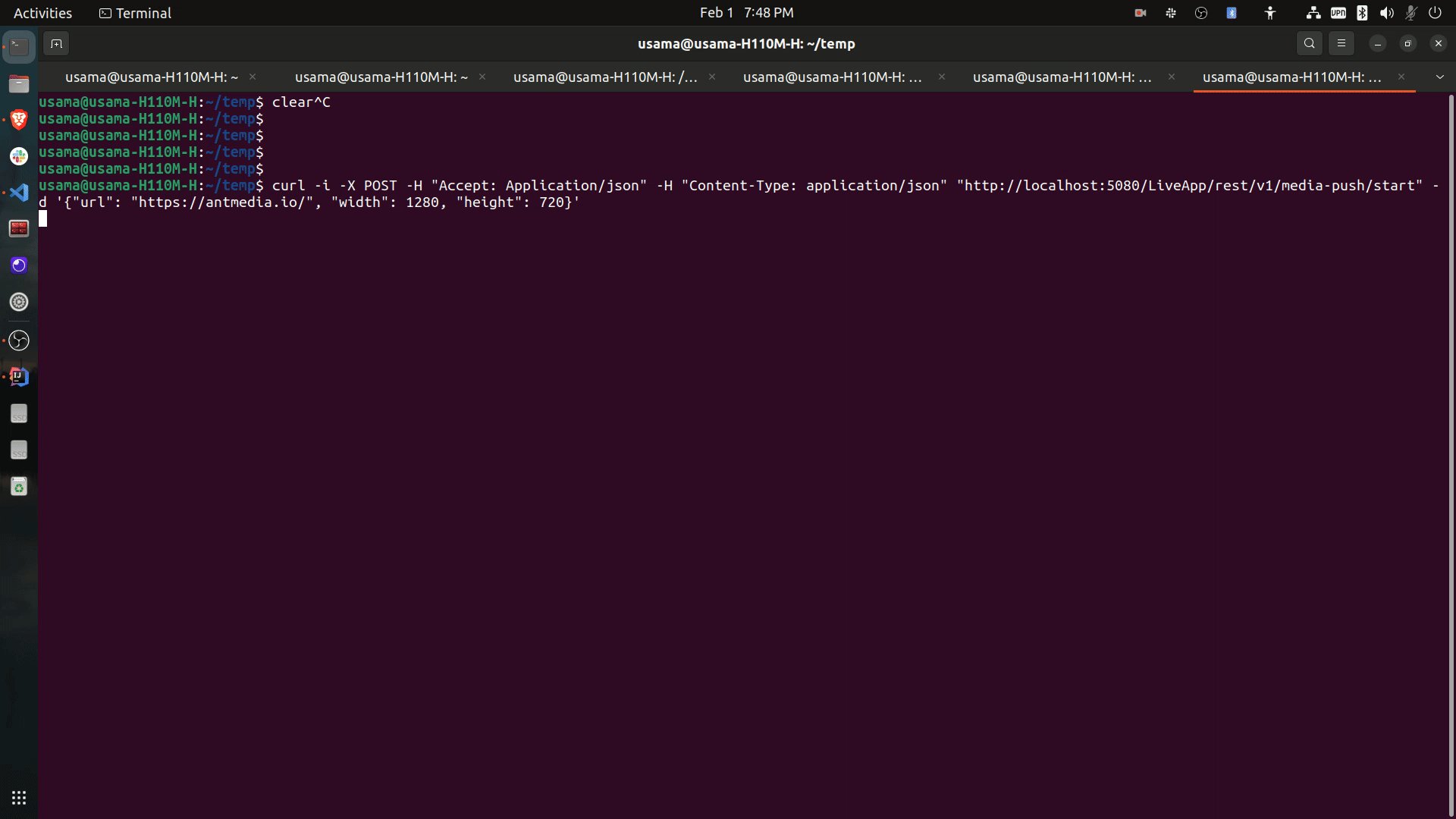
Call the REST method below to let Ant Media Server broadcast the web page. You should pass the URL of the web page and you can pass streamId as the query parameter you want to use.
export MY_ANT_MEDIA_SERVER={WRITE_YOUR_SERVER_DOMAIN_OR_IP}
export APP_NAME=LiveApp
export WEB_PAGE_URL={WRITE_THE_URL_YOU_WANT_TO_RECORD}
export STREAM_ID=myStreamId
curl -i -X POST -H "Accept: Application/json" -H "Content-Type: application/json" "http://${MY_ANT_MEDIA_SERVER}:5080/${APP_NAME}/rest/v1/media-push/start?streamId=${STREAM_ID}" -d '{"url": "${WEB_PAGE_URL}", "width": 1280, "height": 720}'MY_ANT_MEDIA_SERVER: Specify your Ant Media Server domain name or IP address:APP_NAME: Specify the application to which the recording should be publishedYOUR_WEB_PAGE_URL: Web Page to RecordSTREAM_ID: StreamId of the output stream

To stop the stream, call the REST method below with the streamId you specified in the start method.
export MY_ANT_MEDIA_SERVER={WRITE_YOUR_SERVER_DOMAIN_OR_IP}
export APP_NAME=LiveApp
export STREAM_ID=myStreamId
curl -i -X POST -H "Accept: Application/json" -H "Content-Type: application/json" "http://${MY_ANT_MEDIA_SERVER}:5080/${APP_NAME}/rest/v1/media-push/stop/${STREAM_ID}"
MY_ANT_MEDIA_SERVER : Specify your Ant Media Server domain name or IP address:APP_NAME: Name of the Application to which stream is publishing.STREAM_ID: Stream Id of the output stream
Recording Conference Call With Media Push
NOTE: This method is compatible with the track-based conferencing solution in AMS version 2.8.1 and higher.
Media Push can be used for many different use cases. One such use case is recording a conference call. Let’s suppose we have multiple different clients who will join a conference call from different devices and platforms, such as Web, iOS, and Android, and we want to record the conference call. How will Media Push help us in this scenario?
Imagine displaying multiple streams on a web page, each representing a participant in a conference room. Now, picture passing the URL of this dynamic web page to the Media Push Plugin API. As the magic unfolds, Media Push gracefully joins the conference room as a play-only participant, and voila! 🎉 Media Push is now ready to seamlessly record the entire conference call. Let’s witness this innovative synergy in action! 🚀🎥
As discussed above, we will join a conference room as a play-only participant, and for that, we will use an open-source application called Circle Conference Call.
About Circle
Circle is a self-hosted, open-source video conferencing software solution built by Ant Media. It can be deployed anywhere, both locally and in the cloud.We will use Circle to join as a play-only participant, which means we will only play the streams from the room and will not publish any stream to the room.
Installing Circle
- Download the latest war file from here. The Ant Media Server version should be 2.8.1 and higher.
- Go to Ant Media Dashboard -> New Application -> Name the application Conference -> Upload the War file -> Hit Create button.
Now that the Circle application is successfully installed on the server, we can record the conference call using media push and circle.
Let’s See The Recording in Action.
Recording Using Circle UI
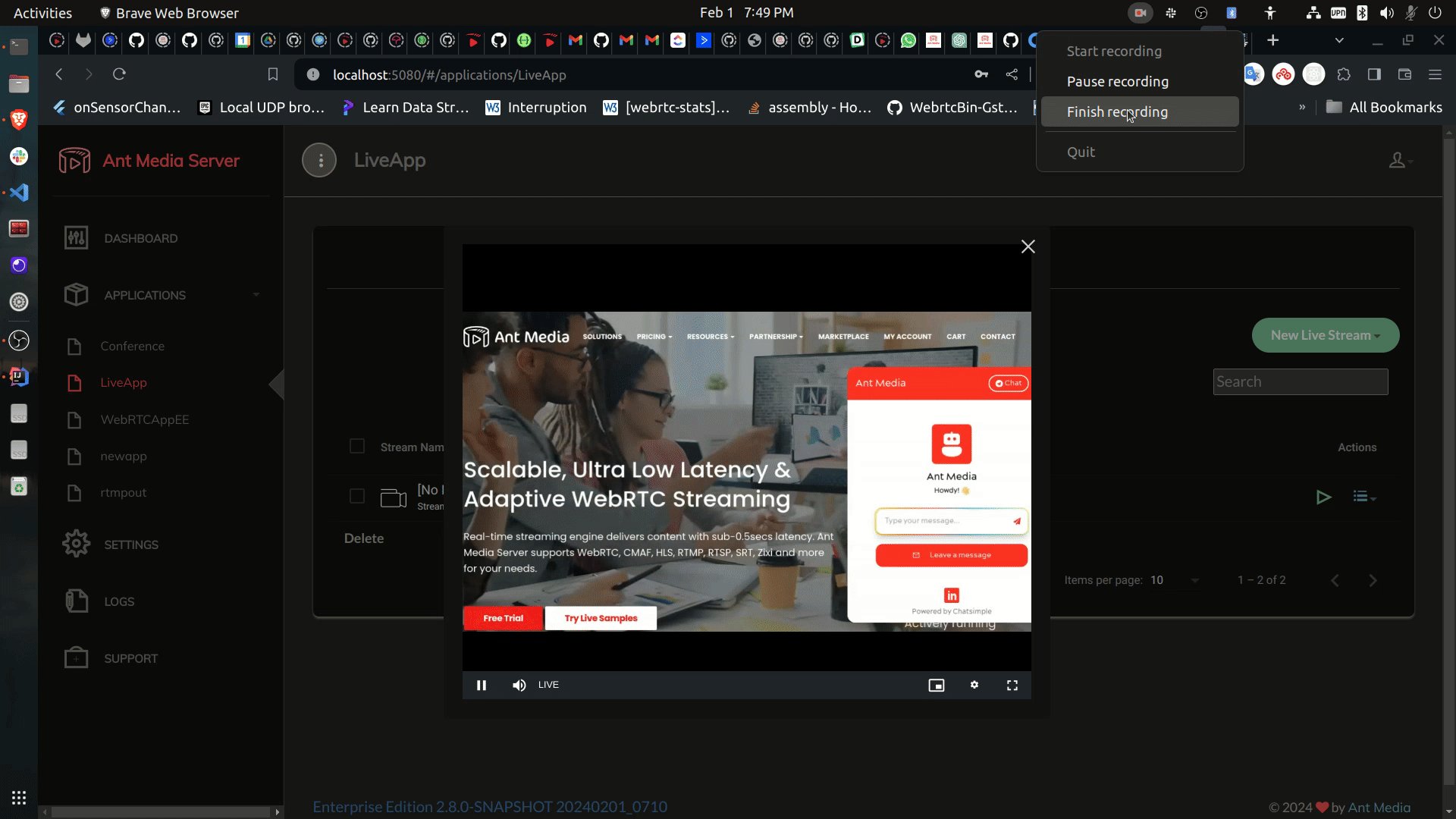
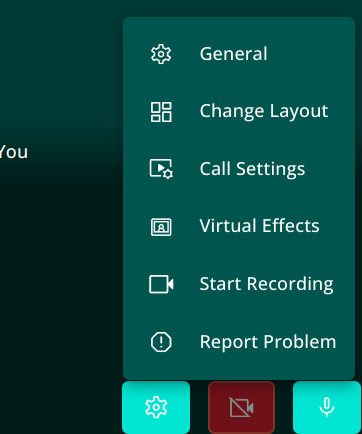
The recording feature is seamlessly integrated with Circle. Simply click on the settings button at the bottom of the screen, and from there, you can effortlessly start and stop recording.
After stopping the recording, the files will be available in VOD section and the link will be provided as a message in chat area.

Recording Using REST APIs
- Open this URL in two different tabs and join the conference room.
http(s)://domain:port/Conference/room1 - Call the REST API by passing a conference URL.
curl -i -X POST -H "Accept: Application/json" -H "Content-Type: application/json" "http://MY_ANT_MEDIA_SERVER:5080/Conference/rest/v1/media-push/start?streamId=RecordedStream" -d '{"url": "http://localhost:5080/Conference/room1?playOnly=true&enterDirectly=true", "width": 1280, "height": 720}'
Now you will see that a new live stream with the name RecordedStream has been added to the Conference Application, which has all the merged streams.
Let’s understand the REST API request and parameters.
In the above REST API call, we pass a Conference URL to Media push , Media push will join the conference as play-only participant and start streaming the video
- Conference URL:
http(s)://domain:port/Conference/ROOM_ID?playOnly=true&enterDirectly=true playOnly=true and enterDirectly=truewhich denotes that the page will open as a play-only page and there will be action required to join the room.
streamId=RecordedStreamSpecify the desired stream ID for the webpage stream
Recording Conference without using Circle
If you want to record the conference call but don’t want to use the Circle Conference application for that, you can follow the below steps. multitrack-player.html ( AMS Version >= 2.8.3)
We will use an HTML page that will be loaded on the server side to join all room and display the participants.
export MY_ANT_MEDIA_SERVER={WRITE_YOUR_SERVER_DOMAIN_OR_IP}
export APP_NAME=LiveApp
export WEB_PAGE_URL={WRITE_THE_URL_YOU_WANT_TO_RECORD}
export STREAM_ID=myStreamId
curl -i -X POST -H "Accept: Application/json" -H "Content-Type: application/json" "http://${MY_ANT_MEDIA_SERVER}:5080/${APP_NAME}/rest/v1/media-push/start?streamId=${STREAM_ID}" -d '{"url": "http://${MY_ANT_MEDIA_SERVER}:5080/${APP_NAME}/multitrack-play.html?id={ROOM_ID}&muted=false", "width": 1280, "height": 720}'Media Push Applications & Use Cases
Media Push can be used in a wide range of use cases, from recording conference calls to watermarking video streams, dynamic overlays, and server-side stream manipulation using JavaScript. This versatility opens up a whole new set of possibilities for innovative implementations, empowering users to tailor their streaming experiences to unique requirements.
Conclusion
In this blog post, we explored the incredible simplicity of live streaming with Ant Media Server’s Media Push Plugin. This opens up a whole new world of ideas and plugins that can be built on top of Media Push.
We value collaboration and welcome contributions from the community. If you’re passionate about improving and expanding the capabilities of Media Push, we encourage you to check out the Media Push Plugin repository on GitHub.
Your contributions, feedback, and ideas are integral to the evolution of this powerful tool. Let’s build the future of live streaming and be the Streaming Engine of the World !!!