Hey, Flutter developers! Let’s go over the process of creating a WebRTC Flutter streaming web application. Or simply use this tutorial to introduce data, audio, or video streaming to your existing product—all in 4 simple steps.
WebRTC is one of the most used real-time streaming protocols. It is very easy to use in browsers. You may find lots of tutorials for this technology. But what about implementing it on Android? We are here to make it easy for you.
If you are an Android developer, check out How to build an Android WebRTC app in 4 steps.
If you are an iOS developer, check out How to build an iOS WebRTC app in 4 steps.
Step 1: Create a Flutter Project in Android Studio
Before we start creating our web application, you need to install the software requirements below:
- Android Studio: https://developer.android.com/studio/install
- Flutter SDK: https://docs.flutter.dev/get-started/install
If you install the software requirements, we can proceed.
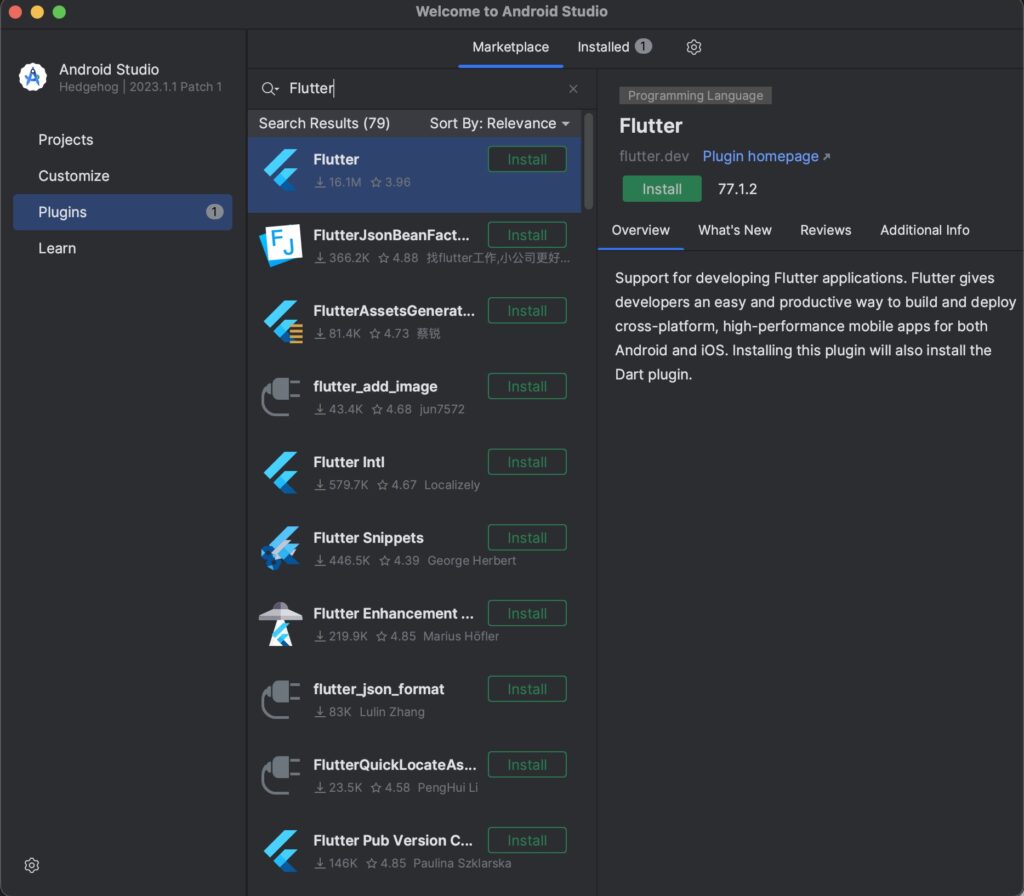
- Open Android Studio and go to the Plugins section on the left side.
- Search for Flutter in the Marketplace and install the Flutter plugin.

- After you install the Flutter plugin and restart the IDE, we are ready to create the project.
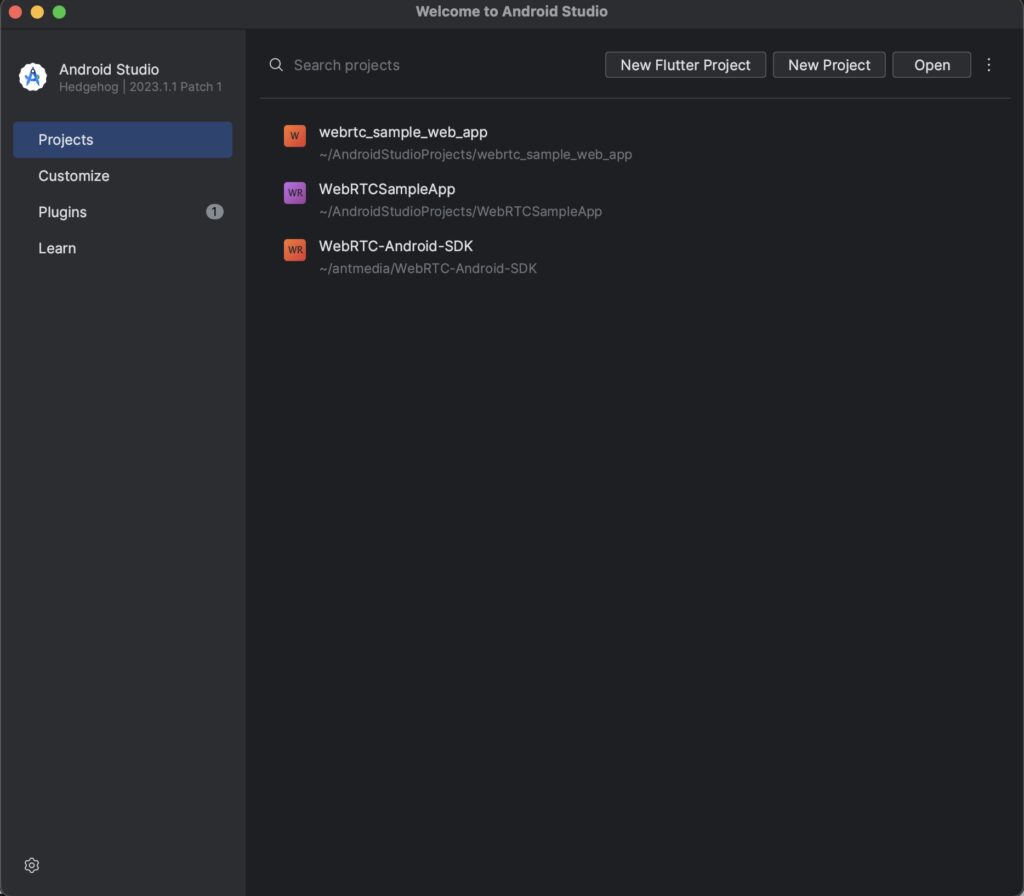
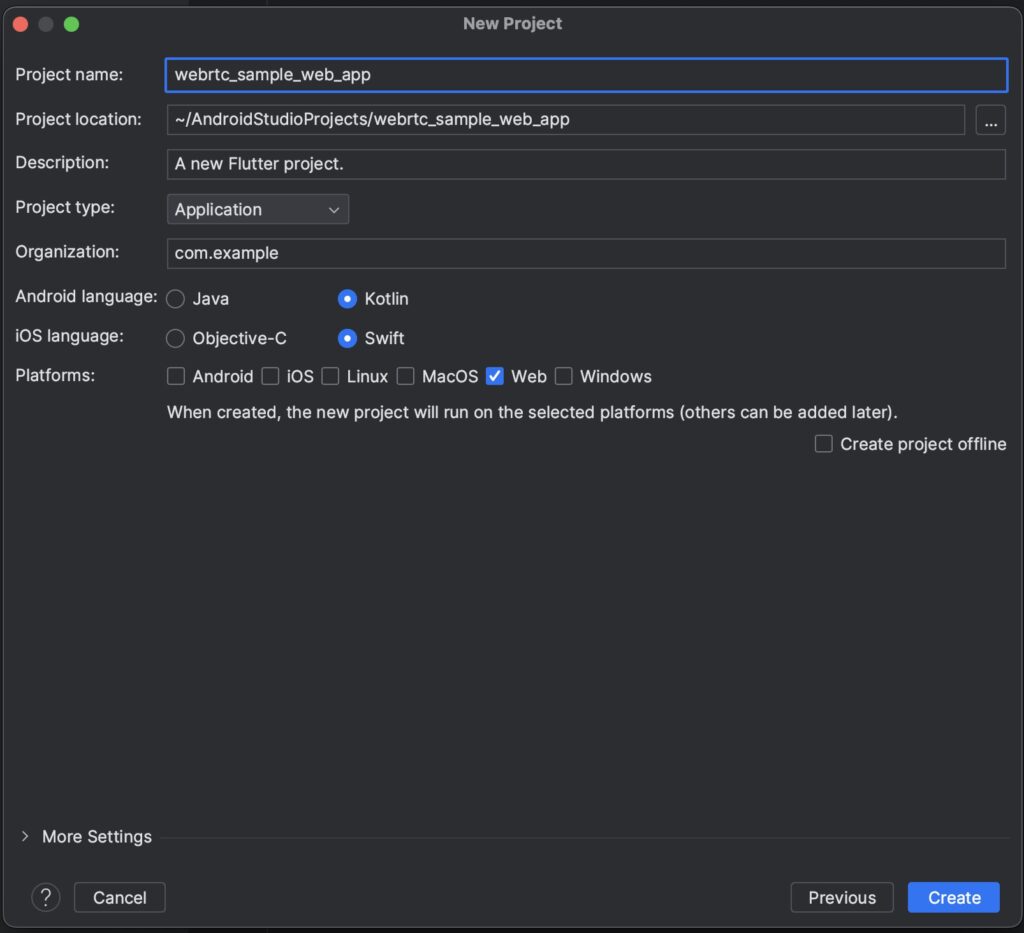
- Click Project on the left side and then click on the New Flutter Project button.

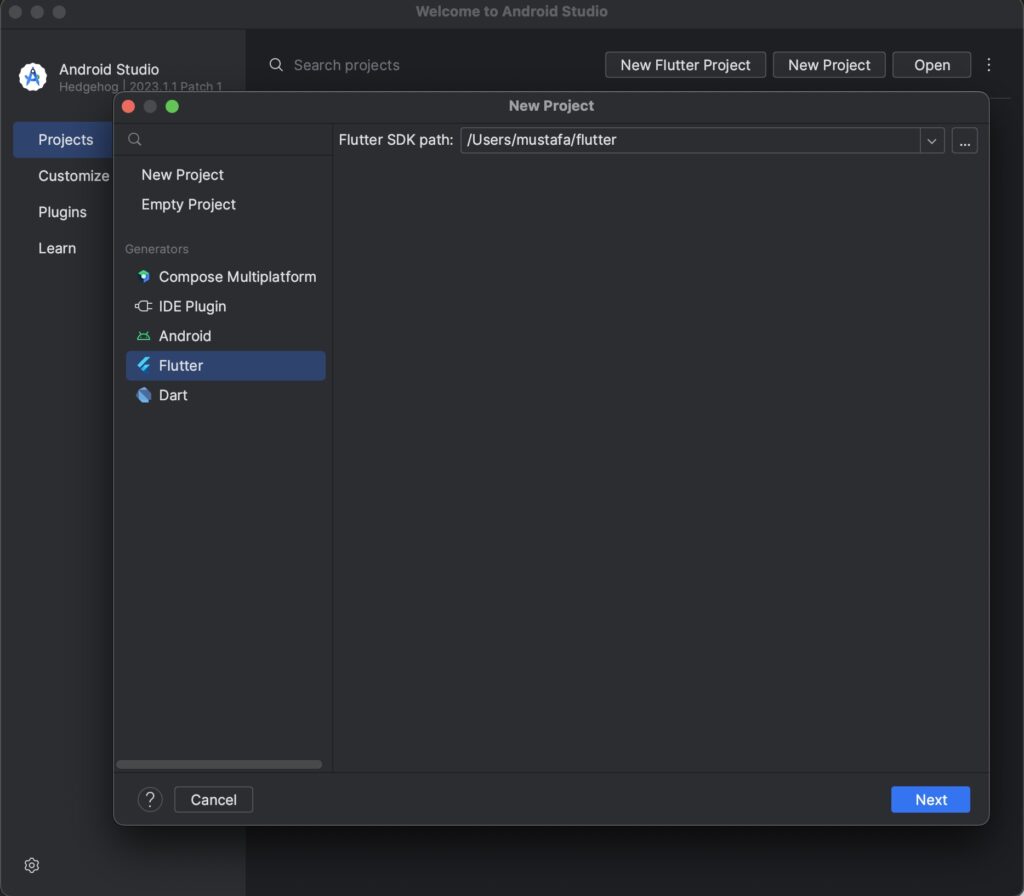
- Click on the Flutter button on the left side and click the Next button. Here, you need to define the path of the Flutter SDK that you installed before starting the process.

- Fill in the information and don’t forget to select the Web platform.
- We named the project
webrtc_sample_web_app

Congratulations! You have successfully created your WebRTC Flutter SDK application project.
Step 2: Add Ant Media Flutter WebRTC Dependency
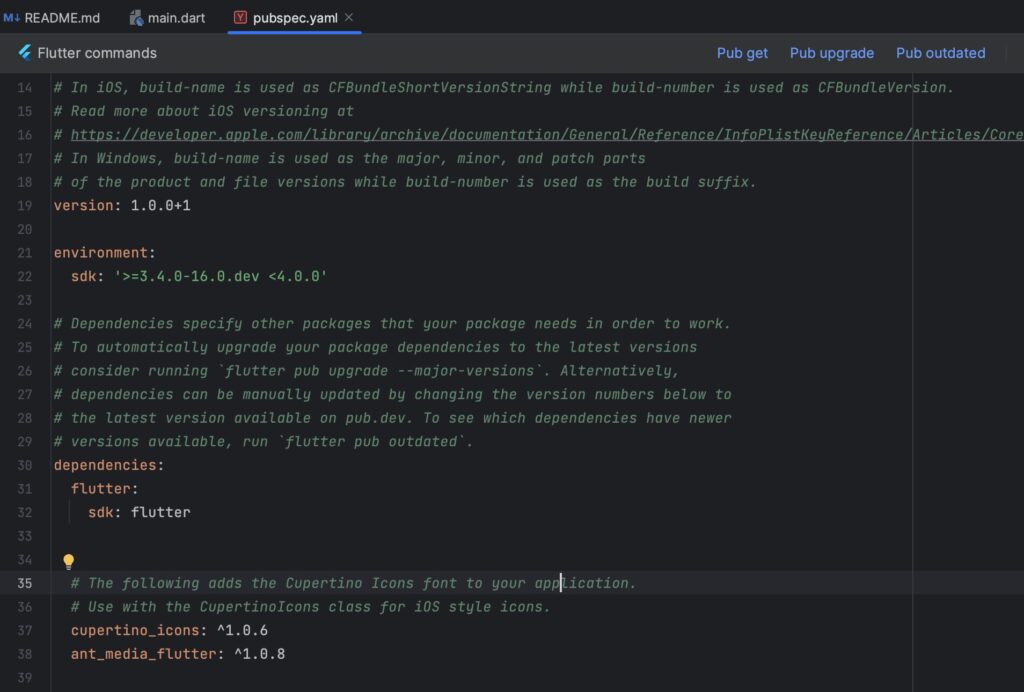
At this point, we should add the dependency to the pubspec.yaml file. Add the following lines to the dependencies section:
ant_media_flutter: ^1.4.1
You need to click the Pub get button to install the dependencies.
That is all. We have added the dependency, and we are ready to create our WebRTC streaming application.
Step 3: Publish a WebRTC Live Stream in Flutter Web
In this step, we will start coding. We will create our layout for the UI part. Then we will be able to run our application to publish a WebRTC stream on Flutter.
Open the main.dart file inside the lib folder. Replace the content with the following code block:.
NOTE: You can replace the websocket URL with your server URL.
import 'dart:core';
import 'package:ant_media_flutter/ant_media_flutter.dart';
import 'package:flutter/material.dart';
import 'package:flutter_webrtc/flutter_webrtc.dart';
void main() {
runApp(const WebRTCTestApp());
}
class WebRTCTestApp extends StatelessWidget {
const WebRTCTestApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: WebRTCTestHomeApp(),
);
}
}
class WebRTCTestHomeApp extends StatefulWidget {
const WebRTCTestHomeApp({super.key});
@override
State<WebRTCTestHomeApp> createState() => _WebRTCTestHomeAppState();
}
class _WebRTCTestHomeAppState extends State<WebRTCTestHomeApp> {
final RTCVideoRenderer _remoteRenderer = RTCVideoRenderer();
@override
initState() {
super.initState();
AntMediaFlutter.requestPermissions();
initRenderers();
_connect();
}
initRenderers() async {
await _remoteRenderer.initialize();
}
void _connect() async {
AntMediaFlutter.connect(
"wss://test.antmedia.io:5443/WebRTCAppEE/websocket",
"stream1",
'',
'',
AntMediaType.Publish,
false,
(HelperState state) {
if (state == HelperState.CallStateBye) {
_remoteRenderer.srcObject = null;
}
},
((stream) {
setState(() {
_remoteRenderer.srcObject = stream;
});
}),
((stream) {
setState(() {
_remoteRenderer.srcObject = stream;
});
}),
(datachannel) {},
(channel, message, isReceived) {},
(streams) {},
((stream) {
setState(() {
_remoteRenderer.srcObject = null;
});
}),
[
{'url': 'stun:stun.l.google.com:19302'}
],
(command, mapData) {});
}
@override
Widget build(BuildContext context) {
return Scaffold(body: RTCVideoView(_remoteRenderer));
}
}Congratulations! Our WebRTC Flutter Publish application is ready now.
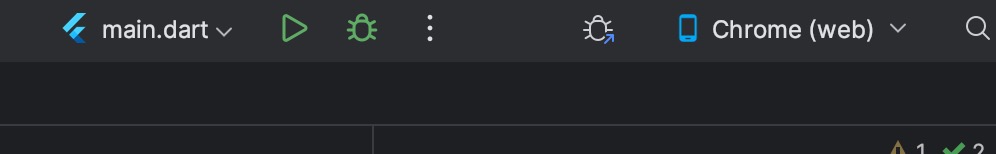
We can run it on the Google Chrome browser. Click the Device Selection Button and choose Chrome (web). Then click on the Run button on Android Studio and wait for Google Chrome.

In the first run, the browser asks you to grant access. Accept them, and it will start streaming. On the Google Chrome browser, it will be like this:

Congratulations! You are now publishing your live stream.
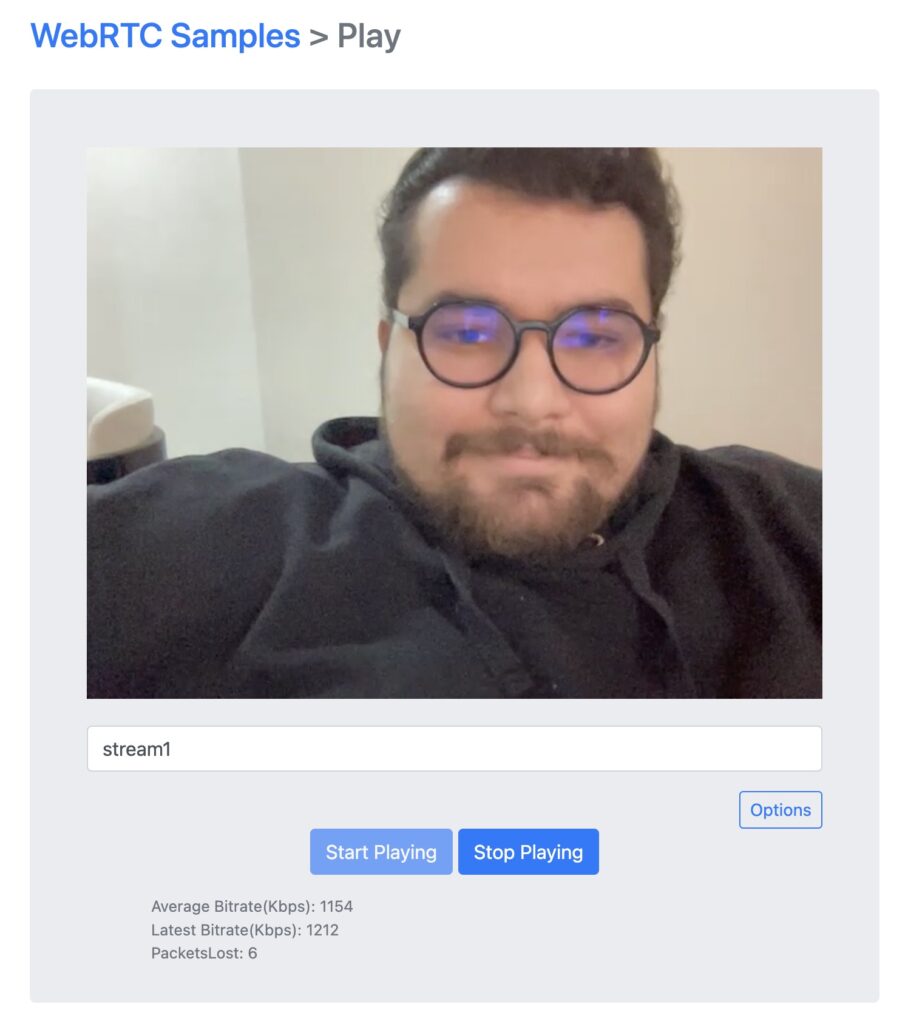
To play the stream we created from our WebRTC Flutter Publish Application, visit Ant Media’s Test WebRTC Player, write stream1 as streamId the box, and click the Start Playing button.
NOTE: The sample WebRTC test player is hosted on our server so in order to play the stream on your server, you can use your server’s sample WebRTC player.

Step 4: Play WebRTC Live Stream in Flutter Web
Playing a WebRTC Live Stream in a Flutter Web application is easier because we already have everything. The only change is one line of code in the main.dart file. We should replace AntMediaType.Publish value with AntMediaType.Play. The updated Connect function will look like this:
void _connect() async {
AntMediaFlutter.connect(
"wss://test.antmedia.io:5443/WebRTCAppEE/websocket",
"stream1",
'',
'',
AntMediaType.Play,
false,
(HelperState state) {
if (state == HelperState.CallStateBye) {
_remoteRenderer.srcObject = null;
}
},
((stream) {
setState(() {
_remoteRenderer.srcObject = stream;
});
}),
((stream) {
setState(() {
_remoteRenderer.srcObject = stream;
});
}),
(datachannel) {},
(channel, message, isReceived) {},
(streams) {},
((stream) {
setState(() {
_remoteRenderer.srcObject = null;
});
}),
[
{'url': 'stun:stun.l.google.com:19302'}
],
(command, mapData) {});
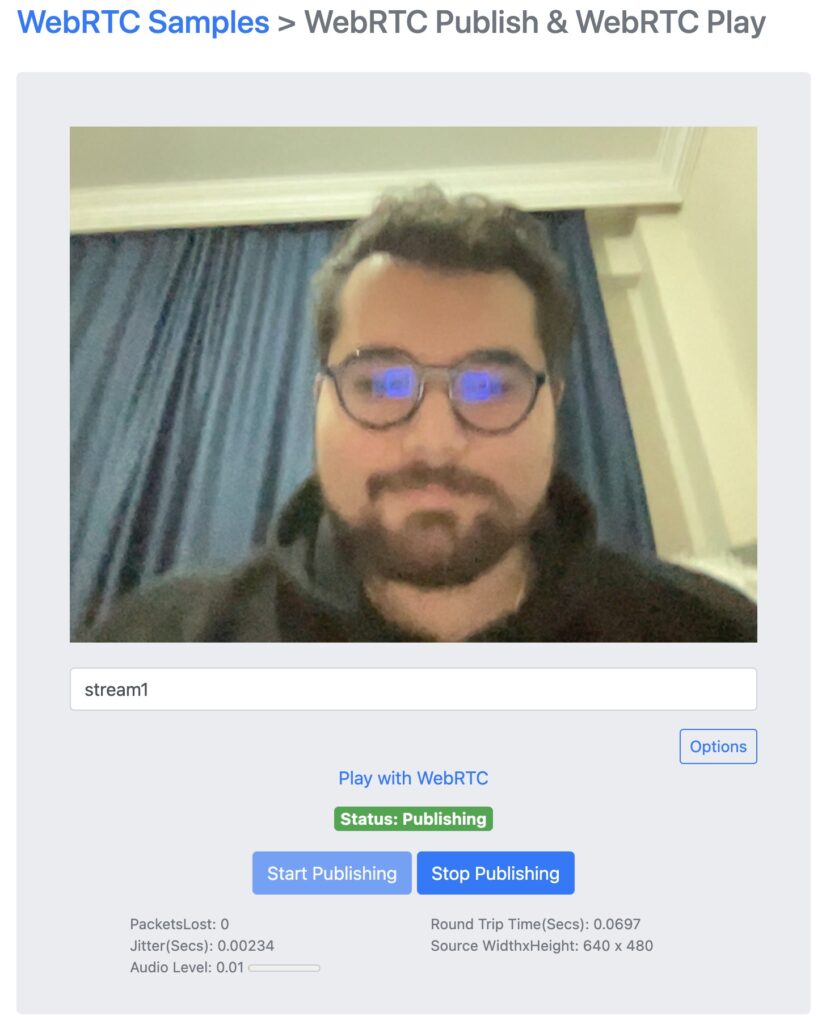
}To test our WebRTC Flutter Play application, we should create a stream first. Visit the WebRTC Publish page, write stream1 as streamId in the box, and click Start Publishing.

After we see green publishing text, we know there is a WebRTC stream on the server with the streamId stream1. So we can run our WebRTC Flutter Play application to play that stream.

If you can see your video on your Android device or emulator, you have done so. Otherwise, there might be some issues, and you may always reach us in Github Discussions. Also, you can access the source code here for the project we have created in this post.
By following this guide, you have learned how to publish and play WebRTC live streams in your Flutter Web application.
If you’re eager to explore more features and samples, visit the WebRTC-Flutter-SDK repository.
In conclusion
I hope this tutorial helped you understand how to use the WebRTC Flutter SDK. If you have any questions, please send an email to contact@antmedia.io.
Check out our other Ant Media Server SDKs and our documentation. You may also be interested in What is Transcoding? Why Is It Important for Streaming? and Everything you need to know about streaming protocols.