Our guest is Vitor Silva, a Developer at Ubistart, and he will talk about their journey to build a React Native WebRTC application using rn-antmedia.
What type of project generated the need to create lib rn-antmedia?
A project with a frontend dashboard and mobile application for users, this project is a platform that allows patients and doctors to connect with each other and schedule consultations by video, among other features.

Why did you choose AntMedia for this project?
The purpose of choosing Ant Media was to use WebRTC technology to connect patients and doctors with easy use of abstraction, and also for some advanced functionalities such as recording teleconsultation.
Why React Native to create mobile apps?
React Native was chosen because it is easier to apply only one code base to develop for iOS and Android at the same time. Besides that, it has a solid community with lots of lib options, it is web developer-friendly (JSX syntax), it has a very good performance (if developed the right way) and we have good internal skills in using that at Ubistart.
How easy is it to do an app with no knowledge of React Native?
In order to develop an app in React Native, you should know a little bit of JavaScript, terminal, and perhaps HTML and NodeJS (NPM or Yarn). By reading a little documentation you may be able to install and configure it. To write the app code, you may use the JavaScript knowledge and JSX syntax, which has a syntax similar to the HTML syntax but inside the JavaScript. But to create solid apps with the good performance you will need to know more about React, hooks functions (or class components), life cycles, etc.
Why did we need to develop rn-antmedia ?
rn-antmedia is a lib solution to connect (like webrtc_adaptor) react-native apps to Ant Media server, we needed to develop it because we couldn’t find any type of solution or lib that we could use to connect the app with the server, and the use of Ant Media in this project was mandatory.
What were the steps to develop rn-antmedia?
The very first step was taking a look at the “web version” (webrtc_adaptor), to see how it was implemented and how it works, but already keeping in mind that the environments (react-native and web) are different. The first difference is that react-native doesn’t have by default WebRTC functionalities.
The second step was creating the project using appropriate packages to create a react-native lib, and install libs like react-native-webrtc to get WebRTC functionalities inside react-native.
The third step was writing the code based on the “web version” and take another way to make up due to the differences between the platforms.
The fourth step was testing and fixing bugs and the fifth step was to document the lib and launch.
How to use rn-antmedia?
First, you have to install the plugin and react-native-webrtc, the second step is mandatory that you can use the lib, in the react-native app code, using yarn or npm `npm install rn-antmedia react-native-webrtc`, then you can import it in any component like any other react-native lib.
You can find one way to use the lib in the link below, other examples are still work in progress:
https://github.com/TecladistaProd/rn-antmedia/blob/main/examples/example_1/src/views/Peer/index.tsx
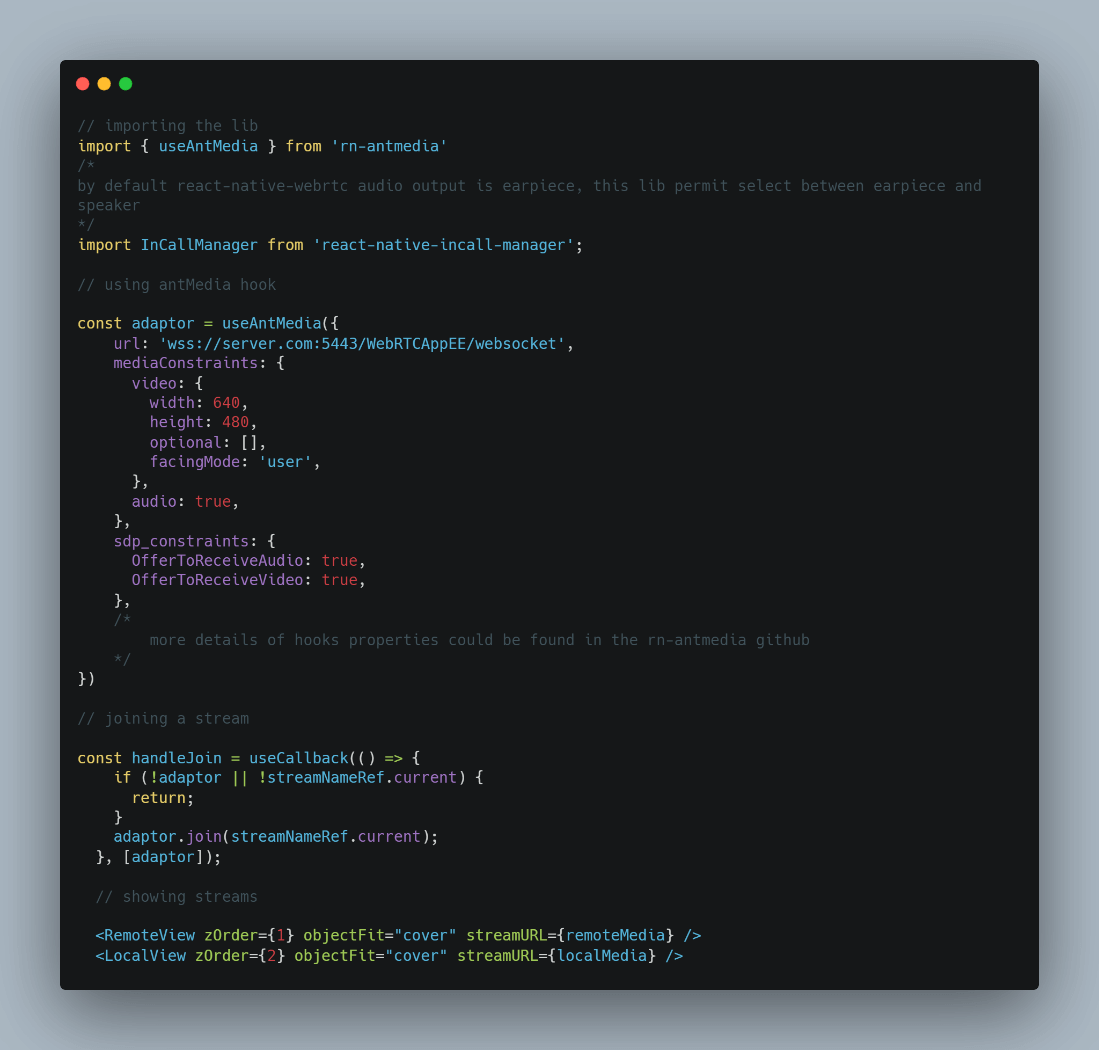
see here a very simple example code, extracted from the link above, showing how you can integrate the lib with the react-native app and connect peer for video call: