HTML5 live streaming solutions have become more popular lately. One of them is the HLS streaming protocol. There are some reasons why this is so popular, the most important of which is that RTMP lost its support by the end of 2020.
In 2017, Adobe announced that it will no longer support RTMP after the end of 2020. After this date, the question of what is HLS streaming solutions gained more importance. In response, HLS has evolved significantly, now offering Low-Latency HLS with latency as low as 2–5 seconds, making it a compelling option even for near real-time use cases and as one of the first protocols that comes to mind as an RTMP alternative.
Adobe’s RTMP protocol is now a thing of the past. However, will it be beneficial for viewers and broadcasters to switch to HLS streaming protocol and therefore HTML5? We mentioned one of the most important reasons above. HTTP-based protocols deliver the best video quality and viewer experience possible regardless of the connection, software, or device.
 Other reasons for this transition are that HTML5 (HLS, WebRTC, etc.) streaming protocols, which have revolutionized the live streaming world, are safer, more reliable, and much faster than “old” technologies.
Other reasons for this transition are that HTML5 (HLS, WebRTC, etc.) streaming protocols, which have revolutionized the live streaming world, are safer, more reliable, and much faster than “old” technologies.
But, it is necessary to plan this change process well. Although HTML5 protocols are exciting technologies, the transition to HTML5 protocols requires time and effort. As we mentioned, HTML5 standards deeply affected the live streaming world.
In this blog post, you will find the answer to the question of what is HLS streaming, learn the advantages of HLS and its technical information, and at the same time, you will see why you should switch your current live streaming solution to HLS streaming protocol.
Table of Contents
What is HLS Streaming Protocol (HTTP Live Streaming)?

So, what is HLS? HLS stands for HTTP Live Streaming. HLS is an adaptive HTTP-based protocol used for transporting video and audio data from media servers to the end-user’s device.
HLS was created by Apple in 2009. Apple announced the HLS at about the same time as the legendary device iPhone 3. Earlier generations of iPhone 3 had live streaming playback problems, and Apple wanted to fix this problem with HLS.
Features of HLS video streaming protocol
- Closed captions
- Fast forward and rewind
- Alternate audio and video
- Fallback alternatives
- Timed metadata
- Ad insertion
- Content protection
HLS Technical Specifications
- Audio Codecs: AAC-LC, HE-AAC+ v1 & v2, xHE-AAC, Apple Lossless, FLAC
- Video Codecs: H.265, H.264
- Playback Compatibility: It was created for iOS devices. But now all Google Chrome browsers; Android, Linux, Microsoft, and macOS devices; several set-top boxes, smart TVs, and other players support HLS. It is now a universal protocol.
- Benefits: Supports adaptive bitrate, reliable, and widely supported.
- Drawbacks: Video quality and viewer experience are prioritized over latency.
- Latency: Latency: Traditional HLS offers 8–12 seconds latency, but the Low-Latency HLS (LL-HLS) extension, now supported in Ant Media Server—delivers 2–5 seconds latency in practice.
What is Low-Latency HLS Streaming Protocol?
Here’s how Apple explained the Low Latency HLS streaming protocol:
Low-Latency HLS extends the protocol to enable low-latency video streaming while maintaining scalability. The new low-latency mode lowers video latencies over public networks into the range of standard television broadcasts.
What is a Protocol?

Yes, HLS is a live streaming protocol. But, it is useful to explain this term protocol, which we constantly hear. So, What is a streaming protocol? A streaming protocol is a standardized method of transmitting video or audio content between devices over the internet.
A video streaming protocol sends “chunks” of video or audio content from one device to another device. The method of converting these “chunks” into replayable content on the player device is called the “reassembling” method.
For a successful process, the end device must support the protocol used by the sender. Otherwise, it will not be possible to play the broadcast. Another important point is that the protocol is thought to mean the same as the codec.
What is a codec?
Codecs are compression technologies with two components; an encoder to compress the file in the first device and a decoder to decode the file when played by the end device(viewers)
HLS supports many popular codecs such as:
- Audio: AAC-LC, HE-AAC+ v1 & v2, xHE-AAC, Apple Lossless, FLAC
- Video: H.265, H.264
HTML5 Video Streaming
HLS is an HTML5 protocol. Let’s learn HTML5 in a little more detail. HTML5 is an open standard and It is a new version of HTML. You can natively play audio and video files on the web without requiring any plugins. This was made possible through the Media Source Extension (MSE) which removed the need for a plugin. HTML5 video streaming is possible through two methods.
The first method allows you to directly link a video to HTML by adding a <video> tag and including a .mp4 video source to make your video playable on the web.
The second method for HTML5 video streaming is to place a <iframe> tag to embed and load your video from an external video platform like YouTube.
With the <iframe> method, You can upload your videos to a video platform with features such as subtitles, annotations, and cards, and use these features on the website where you embed the video with an iframe. Sounds good, right?
You can also use custom players and play HLS streams with these players by using Ant Media Server.
For example, you can use Flowplayer for HLS streaming as easy as below
Add Ant Media Server input source to Flowplayer js script as below
flowplayer("#player", {
src: "https://###.antmedia.io:5443/LiveApp/streams/stream1.m3u8"
})
How Does HLS Work?
Now that we’ve answered the question of what is HLS streaming, we can go one step further. Before comparing HLS with other protocols, it would be better to learn how HLS works.

HLS streaming protocol works like all adaptive streaming technologies. Multiple files are created for distribution to the player, which can adaptively change streams to make the viewer’s experience “perfect”. Since it is an HTTP-based technology, no streaming server is required, so all adjustments are made on the player device.
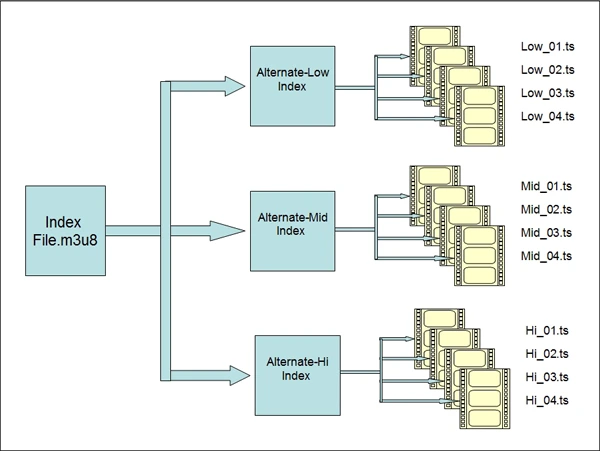
To distribute to HLS clients, the source is encoded into multiple files at different data rates and divided into short chunks(segments of data) which are usually around 10 seconds long. This process is also called segmented delivery. These are loaded onto an HTTP server along with a text-based manifest file with a .M3U8 extension that directs the player to additional manifest files for each of the encoded streams.
Segmented delivery allows the player to shift between different video qualities depending on available resources of viewers’ conditions, while also driving down latency.
Advantages of HLS Streaming Protocol
The biggest advantage of HLS is its wide support area. HLS is currently the most used streaming protocol.
HLS’s adaptive-bitrate capabilities ensure that broadcasters deliver the optimal user experience and minimize buffering events by adapting the video quality to the viewer’s device and connection.
Players can automatically adapt and adjust for changes in network speed, preventing stalls when the local connection is unstable.
A disadvantage of HLS Streaming
If we consider the advantages of HLS, we can see that it is a really useful protocol. However, there is one drawback, which makes it impossible for some users to use HLS. This disadvantage, the HLS protocol offers a latency of 8-12 seconds.
Devices and Browsers that Support HLS
As we said, the HLS streaming protocol is supported by a wide range of devices and browsers.
Once limited to iOS devices such as iPhones, iPads, and iPod Touch at the time of its release, HLS is now supported by the following devices and browsers:
- All Google Chrome browsers
- Safari
- Microsoft Edge
- iOS devices
- Android devices
- Linux devices
- Microsoft devices
- macOS platforms
When to Use HLS?
As we said, HLS is currently the most used streaming protocol. This is why live broadcasters have definitely heard of HLS. HLS can be used in streams where video quality is important but latency is not much more important. Examples include Sports Competitions and event broadcasts.
When Not to Use HLS?
If you care about delay and interaction in your broadcasts, HLS is not for you. If you’re looking for a solution that needs ultra-low latency such as video conferencing and real-time game shows, WebRTC is your best and only solution. In use cases where a 3-5 second latency is sufficient, CMAF will do very well. We will review these protocols in the following sections.
Comparing HLS Streaming Protocol to Other Video Streaming Protocols
A wide variety of protocols have been developed for many different needs. Let’s compare HLS with the most popular protocols now.
HLS vs RTMP

RTMP is a protocol, created by Macromedia and now owned by Adobe, that provides high-performance transmission of video, audio, and data between dedicated streaming servers and Adobe Flash Player across the internet. RTMP is created for high-performance transmission of media such as audio and video data.
However we left 2020 in the past, so this is the death time of Flash Player and also RTMP. Adobe will stop updating and distributing the Flash Player. We said above that the HLS streaming protocol is the most popular protocol. With the fall of RTMP, this popularity seems to increase even more.
If you don’t need to have ultra-low latency or real-time interaction in your streams, It is time to move from RTMP to HTML5 solutions. If you need to have ultra-low latency or real-time interaction in your streams, please keep reading.
RTMP Snapshot
- Audio Codecs: AAC, AAC-LC, HE-AAC+ v1 & v2, MP3, Speex
- Video Codecs: H.264, VP8, VP6, Sorenson Spark®, Screen Video v1 & v2
- Playback Compatibility: Not widely supported anymore
- Limited to Flash Player, Adobe AIR, RTMP-compatible players
- No longer accepted by iOS, Android, most browsers, and most embeddable players
- Benefits: Low latency and minimal buffering
- Drawbacks: Not optimized for quality of experience or scalability
- Latency: 5 seconds
- Variant Formats: RTMPT (tunneled through HTTP), RTMPE (encrypted), RTMPTE (tunneled and encrypted), RTMPS (encrypted over SSL), RTMFP (layered over UDP instead of TCP)
HLS vs WebRTC
We answered the question of what is HLS streaming and talked about HLS enough and learned its positive aspects. The worst feature of HLS is that it provides high latency. If latency is important to you, WebRTC is the right choice.
WebRTC(Web Real-Time Communication protocol) is an open-source standard for real-time communication supported by almost every modern browser, including Safari, Google Chrome, Firefox, Opera, and others. That support ensures that the WebRTC standard remains up-to-date and functional for the foreseeable future.
Thanks to WebRTC video streaming technology, you can embed the real-time video directly into your browser-based solution to create an engaging and interactive streaming experience for your audience without worrying about the delay. WebRTC provides sub-second delay – 0.5 seconds.
One of the other most important features of HLS was its scalability. On the other hand, WebRTC successfully responds to the need for scaling. Here’s our blog post on scaling WebRTC to 150k viewers.
WebRTC Snapshot
- Audio Codecs: Opus, iSAC, iLBC
- Video Codecs: H.264, H.265, VP8, VP9
- Playback Compatibility: All browsers
- Benefits: Real-time communication and browser-based
- Drawbacks: Scalability problem without a media server like Ant Media Server
- Latency: Sub-500-millisecond media delivery
HLS vs CMAF
Common Media Application Format (CMAF) is basically a new format to simplify the delivery of HTTP-based streaming media. It is an emerging standard to help reduce cost, and complexity and provide a latency of around 3-5 seconds in streaming.
As a result of the declining status of RTMP, other HTTP-based (Hypertext Transfer Protocol) technologies for adaptive bitrate streaming have emerged. However, different streaming standards require different file containers. Such as while MPEG-DASH uses .mp4 containers, HLS streams are delivered in .ts format.
Therefore, every broadcaster who wants to reach a wider audience must encode and store the same video file twice, because encryption creates completely different groups of files.
These two versions of the same video stream should be made either in advance or instantly. Both of these procedures require additional storage and processing costs.
Apple and Microsoft suggested Moving Pictures Expert Group create a new uniform standard called Common Media Application Format (CMAF) to reduce complexity when transmitting video online.
With CMAF streaming, you have one set of audio/video files in a fragmented MP4 format with very lightweight manifest files for all four adaptive bitrates (ABR) formats. Hypothetically, this cuts encoding and storage costs by 75% and makes your caching much more efficient.
CMAF Snapshot
| Purpose | Goals |
|---|---|
| Reducing costs, complexity, and latency. | It eliminates the need to encode and store multiple copies of the same content. Thus, the cost is reduced. It simplifies workflows and increases CDN efficiency. It decreases video latency with chunked-encoded and chunked-transfer. |
HLS vs RTSP
The Real-Time Streaming Protocol (RTSP) establishes and controls either a single or several time-synchronized streams of continuous media such as audio and video. It does not typically deliver the continuous streams itself, although interleaving of the continuous media stream with the control stream is possible In other words, RTSP acts as a “network remote control” for multimedia servers.”
Internet Engineering Task Force explains RTSP like this:
When a user starts a video stream from an IP camera using RTSP, the device sends an RTSP request to the streaming server. After the setup between the IP camera and server is completed, video and audio data can be transmitted using RTP.
RTSP technical specifications
- Audio Codecs: AAC, AAC-LC, HE-AAC+ v1 & v2, MP3, Speex, Opus, Vorbis
- Video Codecs: H.265 (preview), H.264, VP9, VP8
- Playback Compatibility: Not widely supported and rarely used for playback (Quicktime Player and other RTSP/RTP-compliant players, VideoLAN VLC media player, 3Gpp-compatible mobile devices)
- Benefits: Low-latency and ubiquitous in IP cameras
- Drawbacks: Not optimized for quality of experience and scalability
- Latency: 2 seconds
- Variant Formats:The entire stack of RTP, RTCP (Real-Time Control Protocol), and RTSP is often referred to as RTSP
FAQ
What is HLS streaming protocol?
HLS (HTTP Live Streaming) is an adaptive streaming protocol developed by Apple. It breaks video into small segments and delivers them over HTTP, allowing playback on a wide range of devices and platforms with varying network conditions.
Why did RTMP fall out of favor?
Adobe announced the end of support for Flash and RTMP by the end of 2020. Modern browsers and devices no longer support RTMP, making it obsolete for most streaming needs. HLS and other HTML5-based protocols have since replaced it.
What are the advantages of HLS?
HLS is highly compatible, supports adaptive bitrate streaming, and works across virtually all browsers and devices. It provides high video quality and scalability, making it ideal for global audiences.
What is Low-Latency HLS (LL-HLS)?
Low-Latency HLS is an extension of the HLS protocol that reduces streaming delay to around 2–5 seconds, making it suitable for more time-sensitive use cases like live sports and interactive events.
What is the main drawback of HLS?
Traditional HLS suffers from high latency (8–12 seconds), which may not be ideal for real-time applications like video conferencing or live auctions.
When should I use HLS?
Use HLS when video quality, compatibility, and scalability are more important than real-time interaction. It’s perfect for webinars, live events, and sports broadcasts.
When should I NOT use HLS?
Avoid HLS if you need real-time or near-instant interaction, such as in video calls, gaming, or live quizzes. In such cases, WebRTC or CMAF are better suited.
Is HLS supported on all devices?
Yes, HLS is supported on most modern devices and platforms, including iOS, Android, Windows, macOS, Smart TVs, and browsers like Chrome, Safari, and Edge.
Can I use custom players with HLS?
Absolutely. Custom HTML5 video players like Flowplayer, Video.js, or hls.js can be configured to stream HLS content efficiently.
Does Ant Media Server support HLS?
Yes, Ant Media Server fully supports HLS, including Low-Latency HLS. It also supports other protocols like WebRTC, CMAF, RTMP, RTSP, and SRT, offering flexibility for any streaming scenario.
Conclusion
HLS is widely supported, high-quality, and robust. As a result, the HLS streaming protocol is a protocol that every broadcaster should have on one side of his/her mind. Although it has many advantages, its high latency makes it impossible to use in some usage scenarios. Whether or not to use HLS depends entirely on your use case.
Ant Media Server supports WebRTC, CMAF, HLS, RTMP, RTSP, SRT, Low Latency HLS and much more. It means Ant Media Server can help you with any streaming scenarios and use cases. It also provides quick integration with RESTful API and Open Source SDKs.
You can try Ant Media HLS solutions for free.
We found an answer to the question of what is HLS and examined the HLS protocol in depth. We hope it was a useful blog post for you.
If you are curious about the Transcoding process, you may want to check out What is Transcoding? Why Is It Important for Streaming?.
Estimate Your Streaming Costs
Use our free Cost Calculator to find out how much you can save with Ant Media Server based on your usage.
Open Cost Calculator